如何将 AI 语音助手添加到您的 React 应用程序中
各位小伙伴们,大家好呀!看看今天我又给各位带来了什么文章?本文标题是《如何将 AI 语音助手添加到您的 React 应用程序中》,很明显是关于文章的文章哈哈哈,其中内容主要会涉及到等等,如果能帮到你,觉得很不错的话,欢迎各位多多点评和分享!
在 react js 中安装 sista ai 语音助手
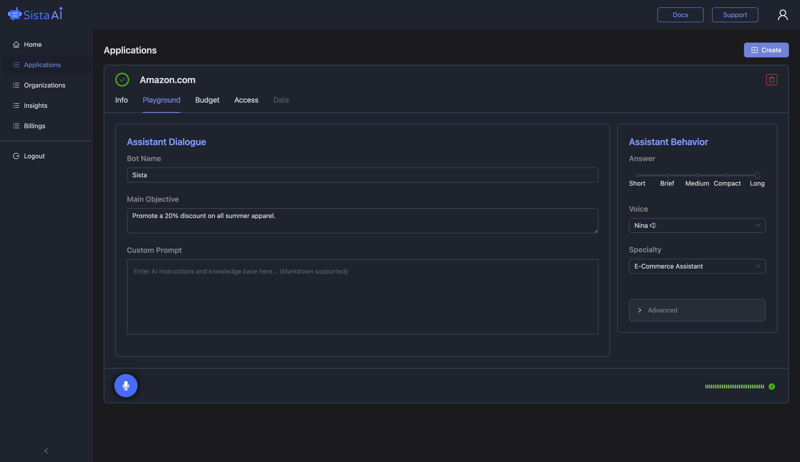
在当今的数字环境中,通过人工智能驱动的功能增强用户参与度至关重要。 sista ai 提供了强大的、上下文感知的 ai 语音助手,可以无缝集成到您的 react 应用程序中,而无需更改任何代码。本指南将引导您了解将 sista ai 添加到您的应用程序的好处和简单步骤。
为什么要集成 sista ai?
提高用户参与度
sista ai 提供动态和交互式语音 ui,使您的应用程序更具吸引力,并通过免提体验提高用户保留率。提高应用程序的可访问性
通过支持多种语言和直观的语音命令,确保您的应用程序可供更广泛的受众使用,包括残障用户。降低支持成本
自动响应常见查询并使用语音命令执行操作,显着减少对人工客户支持的需求。
如何将 sista ai 安装到您的 react 应用程序
sista ai 是由开发人员为开发人员设计的。它提供了即插即用的解决方案,可在几分钟内集成到您的应用程序中,无需大量编码或复杂的设置。
步骤一:安装ai助手包
首先,使用 npm 安装 sista ai 包:
npm install @sista/ai-assistant-react
第2步:导入ai assistant provider
接下来,导入 aiassistantprovider 并将您的应用程序包装在根级别以启用 ai 助手:
import { aiassistantprovider } from "@sista/ai-assistant-react";
reactdom.render(
<aiassistantprovider apikey="your_api_key">
<app />
</aiassistantprovider>
);
将 your_api_key 替换为 sista ai 管理面板中的 api 密钥。

第三步:添加ai助手按钮
导入 aiassistantbutton 并将其放置在组件中的任意位置以启用语音交互:
import { aiassistantbutton } from "@sista/ai-assistant-react";
function randomcomponent() {
return (
// ...
<aiassistantbutton />
// ...
);
}
这样您就可以开始与您的应用程序交谈了:)
步骤4:(可选)注册语音交互功能
要启用对 ui 的语音控制,请定义并注册 ai 助手可以调用的函数。以下是定义函数并注册它的方法:
import React, { useEffect } from 'react';
import { useAiAssistant, AiAssistantButton } from '@sista/ai-assistant-react';
function YourComponent() {
const { registerFunctions } = useAiAssistant();
const sayHelloWorld = () => {
console.log("Hello, World!");
};
// Define the functions to be voice-controlled
const aiFunctions = [
{
function: {
handler: sayHelloWorld,
description: "Greets the user with Hello World :)",
},
},
// ... register additional functions here
];
useEffect(() => {
if (registerFunctions) {
registerFunctions(aiFunctions);
}
}, [registerFunctions]);
return (
<div>
// ...
</div>
);
}
export default YourComponent;
有关详细说明,请访问 sista ai 文档。
结论
将 sista ai 集成到您的 react 应用程序中是一个快速而简单的过程,可以显着增强用户交互和可访问性。通过执行这些简单的步骤,您可以为用户提供现代的语音激活体验。
立即注册即可获得 高达 50 美元的免费积分,开始您的 sista ai 之旅。

欲了解更多信息,请访问www.sista.ai。
今天关于《如何将 AI 语音助手添加到您的 React 应用程序中》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 使您的应用程序松散耦合-抽象-多态
使您的应用程序松散耦合-抽象-多态
- 上一篇
- 使您的应用程序松散耦合-抽象-多态

- 下一篇
- 如何选择合适的 Java 框架以满足移动应用程序需求?
-

- 文章 · 前端 | 2分钟前 |
- CSS网格自动换行设置技巧
- 197浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- 如何打开HTML文件?全面指南
- 493浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- CSS新手用框架好吗?Bootstrap布局教程
- 168浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- Angular父子组件数据传递详解
- 263浏览 收藏
-

- 文章 · 前端 | 19分钟前 | 日志管理
- JavaScript结构化日志管理方法
- 349浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JavaScript事件是什么?怎么绑定事件处理
- 155浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- HTML5中script引入JS的正确方法
- 429浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- JavaScript闭包实现多步表单流程解析
- 255浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- JavaScript模块详解:import与export教程
- 205浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- CSSflex实现图片瀑布流布局教程
- 387浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- CSS透明色与背景设置技巧
- 143浏览 收藏
-

- 文章 · 前端 | 49分钟前 | 数据管理
- IndexedDB大数据管理技巧分享
- 420浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



