shadcn-ui/ui 代码库分析:shadcn-ui CLI 是如何工作的? - 第1部分
哈喽!今天心血来潮给大家带来了《shadcn-ui/ui 代码库分析:shadcn-ui CLI 是如何工作的? - 第1部分》,想必大家应该对文章都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到,若是你正在学习文章,千万别错过这篇文章~希望能帮助到你!
我想了解 shadcn-ui cli 是如何工作的。在本文中,我讨论用于构建 shadcn-ui/ui cli 的代码。
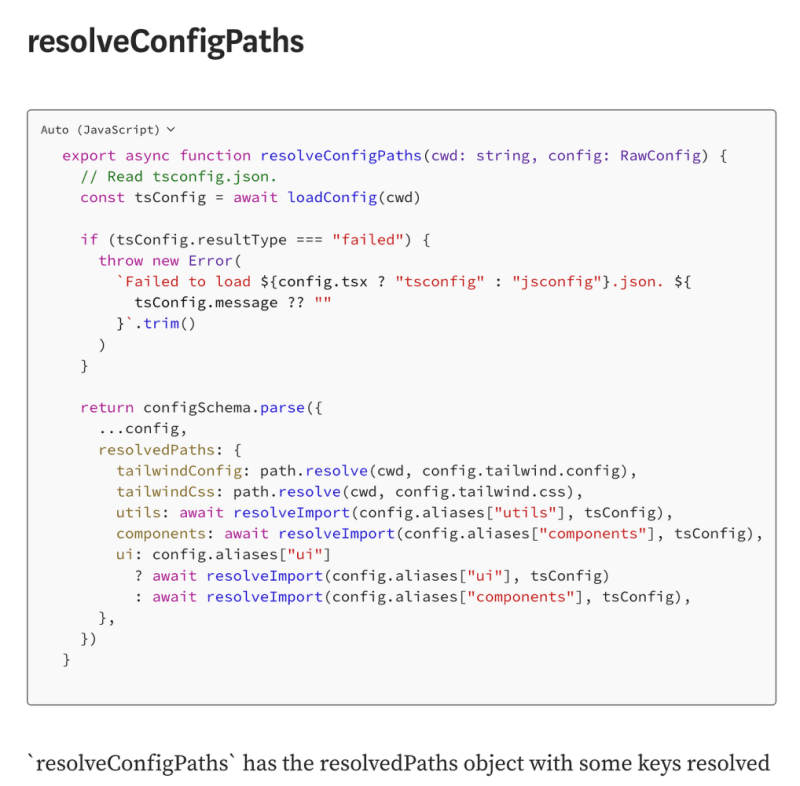
在第2.10部分中,我们查看了getregistrybasecolors函数、提示、创建components.json和resolveconfigpaths。

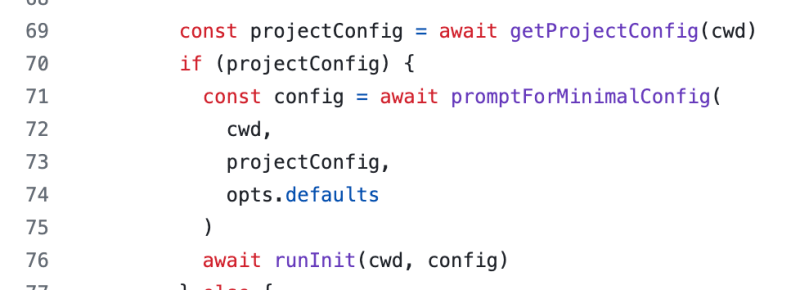
现在我们了解了promptforminimalconfig函数是如何工作的,是时候我们来了解runinit函数是如何工作的了。
运行初始化
export async function runinit(cwd: string, config: config) {
const spinner = ora(\`initializing project...\`)?.start()
// ensure all resolved paths directories exist.
for (const \[key, resolvedpath\] of object.entries(config.resolvedpaths)) {
// determine if the path is a file or directory.
// todo: is there a better way to do this?
let dirname = path.extname(resolvedpath)
? path.dirname(resolvedpath)
: resolvedpath
// if the utils alias is set to something like "@/lib/utils",
// assume this is a file and remove the "utils" file name.
// todo: in future releases we should add support for individual utils.
if (key === "utils" && resolvedpath.endswith("/utils")) {
// remove /utils at the end.
dirname = dirname.replace(/\\/utils$/, "")
}
if (!existssync(dirname)) {
await fs.mkdir(dirname, { recursive: true })
}
}
const extension = config.tsx ? "ts" : "js"
const tailwindconfigextension = path.extname(
config.resolvedpaths.tailwindconfig
)
let tailwindconfigtemplate: string
if (tailwindconfigextension === ".ts") {
tailwindconfigtemplate = config.tailwind.cssvariables
? templates.tailwind\_config\_ts\_with\_variables
: templates.tailwind\_config\_ts
} else {
tailwindconfigtemplate = config.tailwind.cssvariables
? templates.tailwind\_config\_with\_variables
: templates.tailwind\_config
}
// write tailwind config.
await fs.writefile(
config.resolvedpaths.tailwindconfig,
template(tailwindconfigtemplate)({
extension,
prefix: config.tailwind.prefix,
}),
"utf8"
)
// write css file.
const basecolor = await getregistrybasecolor(config.tailwind.basecolor)
if (basecolor) {
await fs.writefile(
config.resolvedpaths.tailwindcss,
config.tailwind.cssvariables
? config.tailwind.prefix
? applyprefixescss(basecolor.cssvarstemplate, config.tailwind.prefix)
: basecolor.cssvarstemplate
: basecolor.inlinecolorstemplate,
"utf8"
)
}
// write cn file.
await fs.writefile(
\`${config.resolvedpaths.utils}.${extension}\`,
extension === "ts" ? templates.utils : templates.utils\_js,
"utf8"
)
spinner?.succeed()
// install dependencies.
const dependenciesspinner = ora(\`installing dependencies...\`)?.start()
const packagemanager = await getpackagemanager(cwd)
// todo: add support for other icon libraries.
const deps = \[
...project\_dependencies,
config.style === "new-york" ? "@radix-ui/react-icons" : "lucide-react",
\]
await execa(
packagemanager,
\[packagemanager === "npm" ? "install" : "add", ...deps\],
{
cwd,
}
)
dependenciesspinner?.succeed()
}
这个函数相当大,让我们通过研究小代码块来分解这个分析。
嗯,这段代码已经添加了一些特定于操作的注释。我们可以遵循相同的评论将此分析分解为多个部分。
- 确保所有已解析的路径目录都存在。
- 编写 tailwind 配置。
- 编写css文件。
- 写入 cn 文件。
- 安装依赖项。
在本文中,我们来看看 shadcn-ui/ui cli 如何确保所有已解析的路径目录都存在。
确保所有已解析的路径目录都存在。
// ensure all resolved paths directories exist.
for (const \[key, resolvedpath\] of object.entries(config.resolvedpaths)) {
// determine if the path is a file or directory.
// todo: is there a better way to do this?
let dirname = path.extname(resolvedpath)
? path.dirname(resolvedpath)
: resolvedpath
// if the utils alias is set to something like "@/lib/utils",
// assume this is a file and remove the "utils" file name.
// todo: in future releases we should add support for individual utils.
if (key === "utils" && resolvedpath.endswith("/utils")) {
// remove /utils at the end.
dirname = dirname.replace(/\\/utils$/, "")
}
if (!existssync(dirname)) {
await fs.mkdir(dirname, { recursive: true })
}
}
在2.10文章中,我谈到了config如何添加resolvedpaths对象。

// determine if the path is a file or directory. // todo: is there a better way to do this? let dirname = path.extname(resolvedpath) ? path.dirname(resolvedpath) : resolvedpath
上面的代码使用了path。 path.extname() 方法返回路径的扩展名,从最后一次出现的 . (句点)字符到路径最后部分中字符串的末尾。如果没有 .在路径的最后部分,或者如果没有 .路径基本名称的第一个字符以外的字符(请参阅path.basename()),返回空字符串。
// if the utils alias is set to something like "@/lib/utils",
// assume this is a file and remove the "utils" file name.
// todo: in future releases we should add support for individual utils.
if (key === "utils" && resolvedpath.endswith("/utils")) {
// remove /utils at the end.
dirname = dirname.replace(/\\/utils$/, "")
}
上面代码中的注释已经说明了一切。
if (!existsSync(dirname)) {
await fs.mkdir(dirname, { recursive: true })
}
existssync 是“fs”包中的函数,如果路径存在则返回 true,否则返回 false。
如果目录不存在,则使用fs.mkdir创建目录。
结论:
现在我了解了promptforminimalconfig函数的工作原理,是时候继续了解runinit函数在shadcn-ui/ui cli相关源代码中的工作原理了。
runinit 函数相当大,让我们通过研究小代码块来分解这个分析。这已经有一些注释解释了它的作用。这些带注释的操作如下:
- 确保所有已解析的路径目录都存在。
- 编写 tailwind 配置。
- 编写css文件。
- 写入 cn 文件。
- 安装依赖项。
我讨论了shadcn的init命令如何通过使用“fs”包中的existssync来确保所有已解析的路径目录都存在,如果目录不存在,该函数只需使用mkdir创建一个新目录。
想学习如何从头开始构建 shadcn-ui/ui 吗?查看 从头开始构建
关于我:
网站:https://ramunarasinga.com/
linkedin:https://www.linkedin.com/in/ramu-narasinga-189361128/
github:https://github.com/ramu-narasinga
电子邮件:ramu.narasinga@gmail.com
从头开始构建 shadcn-ui/ui
参考:
- https://github.com/shadcn-ui/ui/blob/main/packages/cli/src/commands/init.ts#l81
- https://github.com/shadcn-ui/ui/blob/main/packages/cli/src/commands/init.ts#l307
终于介绍完啦!小伙伴们,这篇关于《shadcn-ui/ui 代码库分析:shadcn-ui CLI 是如何工作的? - 第1部分》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 Golang框架如何与PHP集成?
Golang框架如何与PHP集成?
- 上一篇
- Golang框架如何与PHP集成?

- 下一篇
- 用户代理检测和 ua-parser-js 许可证更改
-

- 文章 · 前端 | 4分钟前 |
- CSS相对定位怎么用?
- 144浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript函数定义方式对比解析
- 427浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- 如何插入图片到HTML页面【教程】
- 194浏览 收藏
-

- 文章 · 前端 | 24分钟前 | 响应式导航栏
- Flex和Grid实现响应式导航栏教程
- 239浏览 收藏
-

- 文章 · 前端 | 26分钟前 | 音频处理
- WebAudioAPI入门教程详解
- 217浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- HTML5裁剪布局技巧分享
- 215浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- JavaScript兼容性处理方法大全
- 408浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- CSS动画反向播放方法详解
- 316浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- HTML5离线存储与Manifest使用教程
- 292浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- HTML5返回顶部:锚点与JS实现方法详解
- 444浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- CSS下拉菜单错位怎么调整?
- 421浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3981次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




