探索 CSS 中的 :has() 选择器
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《探索 CSS 中的 :has() 选择器》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
CSS 随着时间的推移取得了巨大的进步,引入了许多高级选择器,提高了精确和灵活地设置网页样式的能力。 CSS 选择器的最新添加之一是 :has() 伪类。本博客将详细介绍 :has() 选择器,包括其用法、优点和实际示例,以帮助您在 Web 开发项目中使用这个强大的工具。
:has() 选择器是什么?
:has() 选择器是一个关系伪类,它允许您根据子树中是否存在后代或更复杂的关系来选择元素。简而言之,如果父元素包含特定的子组件,它允许您设置其样式。
语法:
:has() 选择器的基本语法如下:
元素:有(选择器){
/* CSS 属性 */
}
:has() 选择器的实际例子:
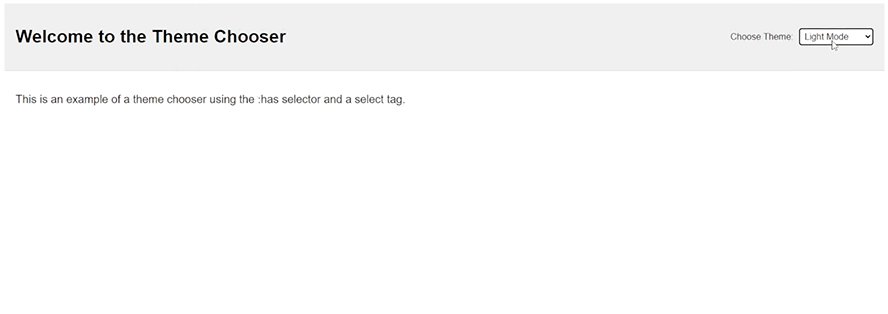
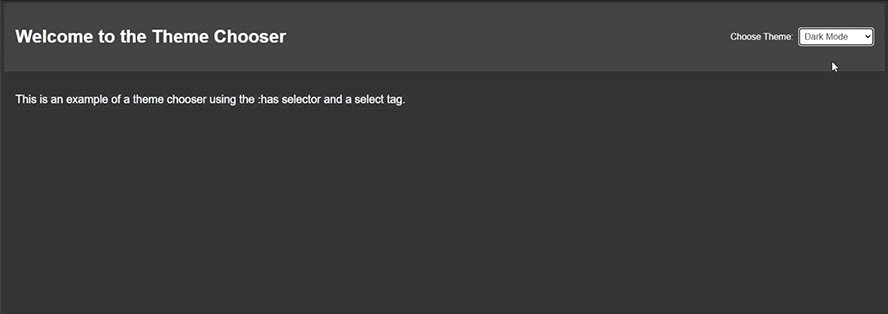
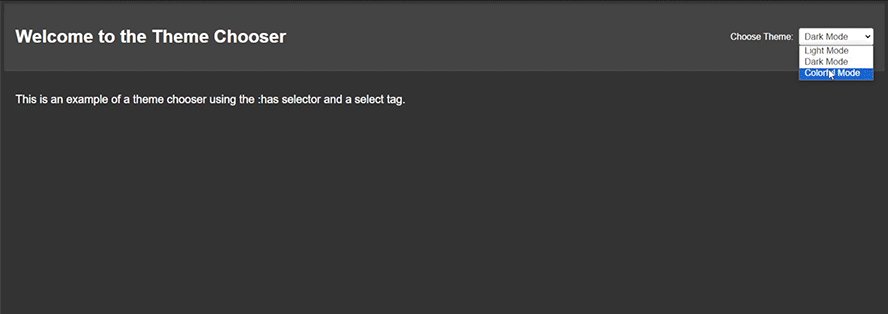
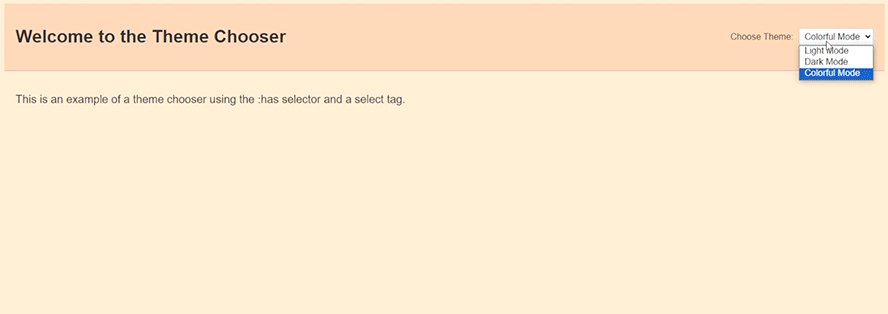
主题选择器使用:有选择器
输出:

HTML:
<meta name="“viewport”content" device-width><title>主题选择器</title>头>
<h1>欢迎使用主题选择器</h1>
<div class="主题选择器">
<label for="theme-select">选择主题:</label>
<option value="light">灯光模式</option><option value="dark">深色模式</option><option value="colorful">彩色模式</option>选择>
</div>
标题>
<p>这是使用 :has 选择器和 select 标签的主题选择器示例。</p>
主要>
正文>
CSS:
身体{
字体系列:Arial、无衬线字体;
背景颜色:#fff;
颜色:#000;
过渡:背景颜色0.3s,颜色0.3s;
}
/* 标题样式 */
标头{
显示:柔性;
justify-content:空间之间;
对齐项目:居中;
内边距:20px;
背景颜色:#f0f0f0;
边框底部:1px 实线#ddd;
}
/* 将主题选择器向右对齐 */
.主题选择器{
显示:柔性;
对齐项目:居中;
左边距:自动;
}
/* 标签和选择之间的空格 */
.主题选择器标签{
右边距:10px;
}
/* 灯光模式(默认) */
身体 {
--背景颜色:#fff;
--文字颜色:#000;
--标题背景颜色:#f0f0f0;
--标题边框颜色:#ddd;
}
/* 使用 :has 选择器的深色模式样式 */
:has(#theme-select option:checked[value="dark"]) body {
--背景颜色:#333;
--文字颜色:#fff;
--标题背景颜色:#444;
--标题边框颜色:#555;
}
/* 使用 :has 选择器的彩色模式样式 */
:has(#theme-select option:checked[value="colorful"]) body {
--bg-颜色:#ffefd5;
--文字颜色:#333;
--标题背景颜色:#ffdab9;
--标题边框颜色:#eea2ad;
}
/* 应用 CSS 变量 */
身体 {
背景颜色:var(--bg-color);
颜色:var(--文本颜色);
}
标头{
背景颜色:var(--header-bg-color);
边框底部:1px 实心 var(--header-border-color);
}
/* 主要内容的样式 */
主要的 {
内边距:20px;
}
/* 选择标签样式 */
选择 {
内边距:5px;
字体大小:16px;
边框:1px实心#ccc;
边框半径:4px;
}
在 CSS 中使用变量,尤其是自定义属性(变量),具有多种好处,可以使样式表更易于管理、维护和扩展。这就是在提供的 CSS 中使用变量的原因。
变量允许您定义一次值并在整个样式表中重复使用它。
例如:
身体{
--背景颜色:#fff;
--文字颜色:#000;
--标题背景颜色:#f0f0f0;
--标题边框颜色:#ddd;
}
然后可以在需要的地方使用这些变量,确保一致性并避免多次重复相同的值。
身体{
背景颜色:var(--bg-color);
颜色:var(--文本颜色);
}
标头{
背景颜色:var(--header-bg-color);
边框底部:1px 实心 var(--header-border-color);
}
如果您必须更改配色方案或任何其他可重用属性,您只需编辑一次变量值,而不是在 CSS 中查找该值的每个实例:
:has(#theme-select option:checked[value="dark"]) body {
--背景颜色:#333;
--文字颜色:#fff;
--标题背景颜色:#444;
--标题边框颜色:#555;
}
:has 伪类是一个强大的 CSS 选择器,它使您能够根据满足特定条件的后代元素的存在来设置元素的样式。在这种背景下:
:has(#主题选择选项:checked[value="dark"])
这意味着如果在 #theme-select 元素中选中了值为“dark”的选项元素,则样式将应用于 body 元素。
option:checked[value=”dark”] 目标选择中的选项元素:
- 已勾选(选定)。
- 具有“暗”的值属性。
您提供的 CSS 规则使用 :has 伪类结合 CSS 变量来实现动态主题系统。阅读 :has 选择器的更多示例
结论
:has() 选择器是当前 CSS 中非常有用的元素,它允许开发人员构建更加动态和上下文感知的样式。了解和利用此选择可以让您提高在线项目的交互性和视觉吸引力,同时保持代码清晰和可维护。
理论要掌握,实操不能落!以上关于《探索 CSS 中的 :has() 选择器》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 HackerRank onths 准备套件(JavaScript) - Mini-Max Sum
HackerRank onths 准备套件(JavaScript) - Mini-Max Sum
- 上一篇
- HackerRank onths 准备套件(JavaScript) - Mini-Max Sum

- 下一篇
- 深蓝S07汽车官宣:将搭载华为乾崑 ADS SE + 深蓝超级增程
-

- 文章 · 前端 | 1分钟前 |
- max-width与padding如何解决内容宽度限制
- 411浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- 跨域问题怎么解决?JSONP与CORS对比解析
- 221浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS中:checked标签样式技巧
- 152浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- CSS边框与背景适配技巧:background-clip与border-box应用
- 295浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- 多源播放实现方法与技术解析
- 168浏览 收藏
-

- 文章 · 前端 | 23分钟前 | ES6
- ES6类与继承详解教程
- 251浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- JavaScript菜单切换内容实现方法
- 439浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- 自动嵌入地图地址的实战教程
- 145浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- 动态添加节点样式设置方法大全
- 148浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- CSS卡片翻转布局实现教程
- 195浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- CSS:active伪类怎么用及效果实现
- 168浏览 收藏
-

- 文章 · 前端 | 49分钟前 | JS函数如何定义
- JS生成器函数详解与使用教程
- 425浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3725次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3995次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3935次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5109次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4306次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



