使用 CSS Translate 属性创建动态搜索栏
你在学习文章相关的知识吗?本文《使用 CSS Translate 属性创建动态搜索栏》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
CSS 中的翻译属性是什么?
CSS 平移属性沿 X 轴和 Y 轴移动元素。与其他定位属性(例如位置)不同,翻译不会破坏文档的自然流程,因此非常适合生成流畅的动画和过渡。
CSS中的transform属性是什么
具有视觉吸引力的动态用户界面已成为不断变化的 Web 开发环境中的常态。 CSS(层叠样式表)是一种用于样式和布局的核心技术,在开发人员可用的众多工具中脱颖而出。 CSS 中的转换属性成为控制网页上项目显示的强大技术。(阅读更多翻译属性的示例)
语法:
选择器{
变换:变换函数;
}
术语“选择器”是指将应用转换的元素,而“transform-function”则描述要完成的转换类型。
** 让我们探索一些最常用的翻译功能**
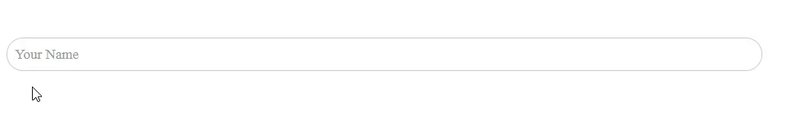
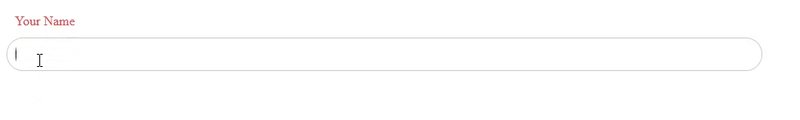
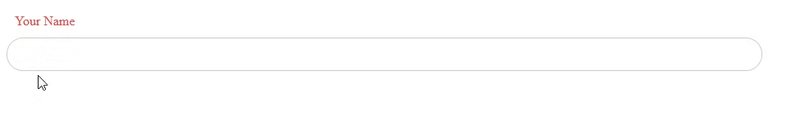
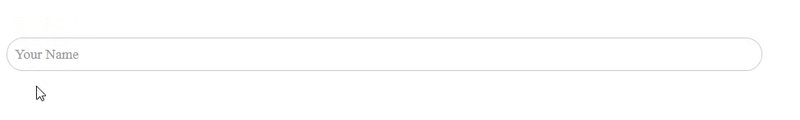
使用 CSS Translate 属性创建动态搜索栏:
表单对于网络上的用户参与至关重要。无论是登录喜爱的网站、注册订阅还是完成购买,表单都是参与的门户。但是,创建既实用又美观的表单可能很困难。这就是 .form-group 这样的 CSS 类派上用场的地方,它提供了一种有组织的表单设计方法。 (阅读更多示例)
输出:

HTML:
<meta http-equiv="X-UA-Compatible" content="IE=edge">页面标题标题>
头>
<div class="form-group">
<label for="name">你的名字</label>
</div>
正文>
CSS:
.form-group {
位置:相对;
下边距:15px;
最大宽度:900px;
顶部边距:50px;
}
.form-group 输入 {
宽度:100%;
内边距:10px;
字体大小:16px;
边框:1px实心#ccc;
边框半径:5px;
概要:无;
边框半径:20px;
}
.form-group 标签 {
位置:绝对;
顶部:10 像素;
左:10 像素;
字体大小:17px;
颜色:#999;
指针事件:无;
过渡:全部0.3s;
}
.form-group输入:焦点+标签,
.form-group 输入:not(:显示的占位符) + 标签 {
顶部:-20px;
左:10 像素;
字体大小:16px;
颜色:#ee3646;
变换:translateY(-10px);
}
.form-group 类是我们魅力的基础。它为我们的表单元素创建结构布局,确保它们组织良好且视觉一致。我们的表单组使用诸如位置:相对、边距和最大宽度等属性进行优雅的定位和样式设置。
.form-group 输入和.form-group 标签选择器是神奇发生的地方。这些选择器将某些样式应用于我们的输入字段和标签,使它们成为交互式元素。
.form-group 中的输入字段继承了延伸到容器整个宽度的样式,并使用填充来提高舒适度,并使用轻微的边框来建立限制。轮廓:没有声明保持了干净的设计,而边框半径增加了圆边的美感。
结论
在不断变化的 Web 开发世界中,学习 CSS 属性(例如翻译)对于开发引人入胜且灵活的用户体验至关重要。
以上就是《使用 CSS Translate 属性创建动态搜索栏》的详细内容,更多关于的资料请关注golang学习网公众号!
 如何使用 Passmps 掌握考试主题
如何使用 Passmps 掌握考试主题
- 上一篇
- 如何使用 Passmps 掌握考试主题

- 下一篇
- 通过 Midjourney 彻底改变您的网站设计
-

- 文章 · 前端 | 14秒前 |
- 清除浮动技巧,布局稳定方法大全
- 463浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS定位元素宽度不符?box-sizing设为border-box解决
- 270浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- ShadowDOM封装组件样式结构详解
- 213浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS绝对定位跨分辨率错位解决方案
- 172浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- JavaScript地理定位实现与隐私保护方法
- 336浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JavaScript解构赋值:快速提取数组对象数据
- 418浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- HTML5视频调音技巧全解析
- 421浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSS工具类控制显示隐藏:displayopacityvisibility详解
- 292浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- ES6箭头函数与普通函数区别详解
- 168浏览 收藏
-

- 文章 · 前端 | 34分钟前 | html
- GitHooks自动格式化,CSS提交美化神器
- 119浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- IndexedDB高效存储大数据技巧解析
- 262浏览 收藏
-

- 文章 · 前端 | 57分钟前 |
- 状态切换统一过渡方案解析
- 375浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3729次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4009次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3938次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5112次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4310次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



