Java框架和前端框架无缝连接的实现
从现在开始,努力学习吧!本文《Java框架和前端框架无缝连接的实现》主要讲解了等等相关知识点,我会在golang学习网中持续更新相关的系列文章,欢迎大家关注并积极留言建议。下面就先一起来看一下本篇正文内容吧,希望能帮到你!
在现代 Web 开发中,无缝连接 Java 框架和前端框架至关重要。通过集成 Java 的后端能力和前端框架的 UI 功能,可以构建健壮高效的应用程序。后端配置:创建类映射静态 React 资源到 / 端点,允许前端加载后端文件。前端配置:使用 useEffect 钩子从后端获取数据,并使用 useState 钩子存储和处理数据。实战案例:Spring Boot 后端提供 REST API,React 前端通过 useEffect 获取数据,并使用 useState 管理数据。

Java 框架和前端框架无缝连接的实现
在现代 Web 开发中,无缝连接 Java 框架和前端框架对于构建健壮且高效的应用程序至关重要。通过集成这两种技术,开发人员可以利用 Java 的强大后端处理能力和前端框架的出色用户界面设计功能。
以下是如何在 Java 框架(如 Spring Boot)和前端框架(如 React)之间建立无缝连接:
后端(Java)配置
@SpringBootConfiguration
public class ReactConfiguration {
@Bean
public ClassPathResourceHandler reactStaticResourcesHandler() {
ClassPathResourceHandler handler = new ClassPathResourceHandler();
handler.setCachePeriod(0);
handler.setPathPatterns("*.*");
return handler;
}
}前端(React)配置
// App.js
import { useEffect, useState } from "react";
const App = () => {
const [data, setData] = useState([]);
useEffect(() => {
fetch("/api/data")
.then(res => res.json())
.then(data => setData(data))
.catch(error => console.error(error));
}, []);
return (
<>
...
</>
);
};
export default App;实战案例
假设我们有一个 Spring Boot 后端,它公开了一个 REST API 来检索数据。我们使用 React 作为我们的前端框架来显示这些数据。
在 Java 后端中,ReactConfiguration 类将静态 React 资源映射到 / 端点。这允许 React 应用从后端加载必要的 JavaScript 和 CSS 文件。
在 React 前端中,App.js 组件使用 useEffect 钩子在组件挂载时从后端获取数据。然后,它使用 useState 钩子存储和处理接收到的数据。
通过这种集成,Java 后端和 React 前端可以无缝通信,后端处理业务逻辑和数据处理,而前端管理用户界面和交互。
好了,本文到此结束,带大家了解了《Java框架和前端框架无缝连接的实现》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
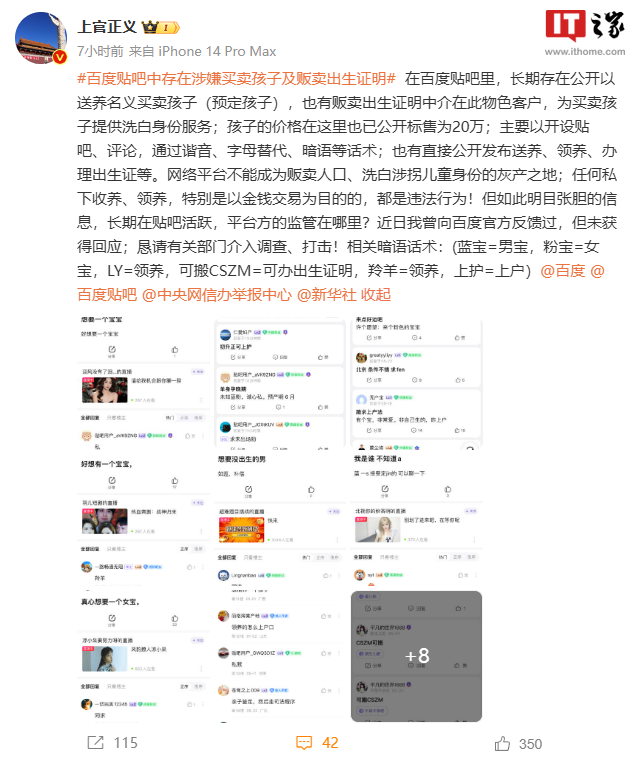
 百度贴吧中存在买卖孩子信息?客服称已对相关内容和用户进行清理和封禁
百度贴吧中存在买卖孩子信息?客服称已对相关内容和用户进行清理和封禁
- 上一篇
- 百度贴吧中存在买卖孩子信息?客服称已对相关内容和用户进行清理和封禁

- 下一篇
- Java框架与前端框架交互的最佳实践
-

- 文章 · java教程 | 13分钟前 |
- Java泛型与方法重载详解
- 304浏览 收藏
-

- 文章 · java教程 | 25分钟前 |
- Java多态原理与运行时机制详解
- 371浏览 收藏
-

- 文章 · java教程 | 31分钟前 |
- Java入门项目:简易数据库管理实战指南
- 130浏览 收藏
-

- 文章 · java教程 | 32分钟前 |
- Java方法绑定解析:静态与动态绑定详解
- 173浏览 收藏
-

- 文章 · java教程 | 36分钟前 |
- StringBuilder适用场景与性能分析
- 301浏览 收藏
-

- 文章 · java教程 | 40分钟前 |
- Java项目如何配置Gradle或Maven?
- 204浏览 收藏
-

- 文章 · java教程 | 9小时前 |
- Java实现KD树M近邻搜索详解
- 249浏览 收藏
-

- 文章 · java教程 | 9小时前 |
- Java类与对象创建入门教程
- 370浏览 收藏
-

- 文章 · java教程 | 9小时前 |
- StringBuffer线程安全字符串操作详解
- 286浏览 收藏
-

- 文章 · java教程 | 9小时前 |
- JavaSemaphore实现并发控制详解
- 334浏览 收藏
-

- 文章 · java教程 | 9小时前 |
- Reader与Writer区别,Java字符流详解
- 475浏览 收藏
-

- 文章 · java教程 | 10小时前 |
- Java入门:环境搭建全攻略
- 484浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3839次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4134次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4045次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5222次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4419次使用
-
- 提升Java功能开发效率的有力工具:微服务架构
- 2023-10-06 501浏览
-
- 掌握Java海康SDK二次开发的必备技巧
- 2023-10-01 501浏览
-
- 如何使用java实现桶排序算法
- 2023-10-03 501浏览
-
- Java开发实战经验:如何优化开发逻辑
- 2023-10-31 501浏览
-
- 如何使用Java中的Math.max()方法比较两个数的大小?
- 2023-11-18 501浏览



