vue axios二次封装的详细解析
来源:脚本之家
2022-12-30 14:59:40
0浏览
收藏
对于一个数据库开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《vue axios二次封装的详细解析》,主要介绍了封装、vueaxios,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!
axios的二次封装
npm i axios //下载axios
首先创建两个文件夹在src目录下;api和config

先在config文件夹下建立一个index.js;具体代码如下:
export default{
baseUrl:{
dev: "http://localhost:8082/mhy", //开发环境
pro: "http://xxx.xx.xx.xx:8082/mhy", //上线环境
}
}
当然我这里是因为我主要写后端springboot,就没有使用什么第三方前端的请求工具
在api文件夹下建立一个axios.js;对axios进行二次封装;
import axios from "axios"
import config from "@/config"
// const baseUrl = process.env.NODE_ENV === 'development' ? config.baseUrl.dev:config.baseUrl.pro
const baseUrl = config.baseUrl.pro
class HttpRequest{
//构造器
constructor(baseUrl){
this.baseUrl = baseUrl
}
//请求路径设置
getInsideConfig(){
const config = {
baseURL:this.baseUrl,
Header:{}
}
return config
}
//添加拦截器
interceptors(instance){
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
const token = localStorage.getItem("Accept-Token");
if(token !== null && token !== ""){
config.headers["Accept-Token"] = token;
}
return config;
}, function (error) {
// 对请求错误做些什么
// console.log('添加请求拦截器 请求错误')
return Promise.reject(error);
});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
// 对响应数据做点什么
// console.log('添加请求拦截器 响应')
return response;
}, function (error) {
// 对响应错误做点什么
// console.log('添加请求拦截器 响应错误')
return Promise.reject(error);
});
}
// 二次封装的请求
request(options) {
const instance = axios.create()
options = {...this.getInsideConfig(),...options}
this.interceptors(instance)
return instance(options)
}
}
export default new HttpRequest(baseUrl)
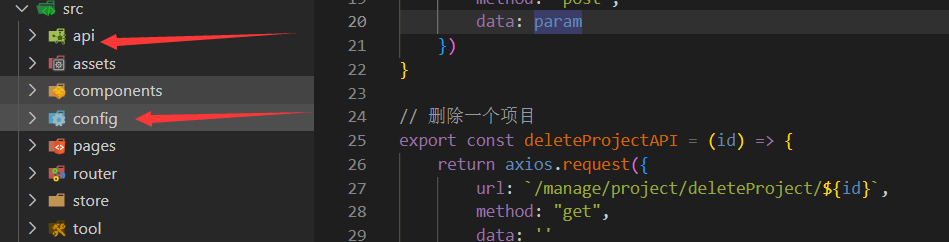
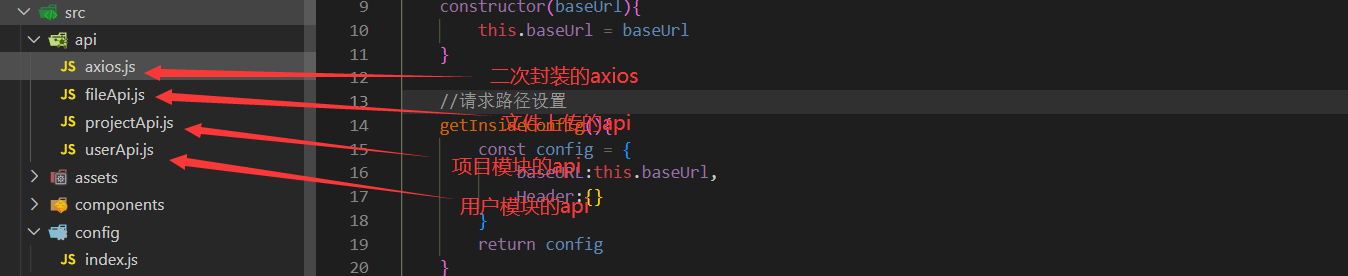
最后在api文件夹下创建你需要调用的api,当然你可以写在一个里面,也可以不同模块分开写
我这里是分开写的:

然后看看具体怎么使用
fileApi.js
import axios from "./axios";
// 上传文件图片
export const uploadImgAPI = (param) => {
return axios.request({
url: `/uploadImg/${param.id}`,
method: "post",
data: param.formData
})
}
// 删除一个文件
export const deleteImgAPI = (param) => {
return axios.request({
url: `/deleteImg`,
method: "post",
data: param
})
}
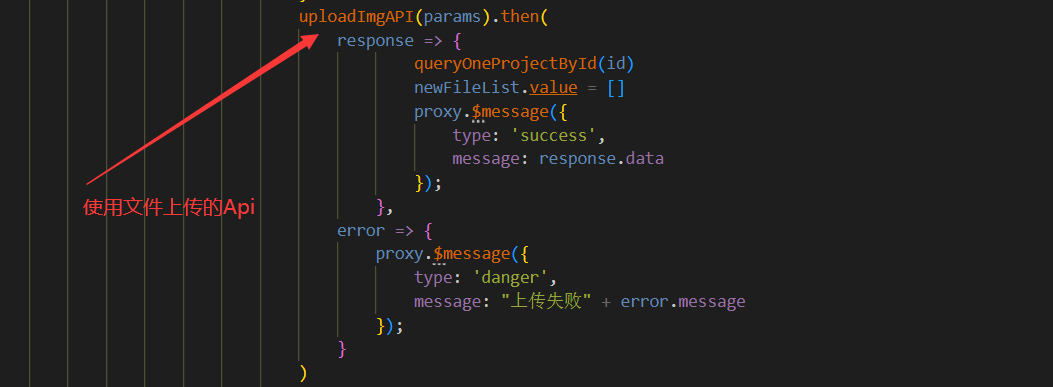
简单的写一个;在组件中引入就可以使用了
import { deleteImgAPI, uploadImgAPI } from '@/api/fileApi'

当然最后你也可以全局注册一下,然后直接通过proxy调用,也很方便,
终于介绍完啦!小伙伴们,这篇关于《vue axios二次封装的详细解析》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布数据库相关知识,快来关注吧!
版本声明
本文转载于:脚本之家 如有侵犯,请联系study_golang@163.com删除
 MySQL乐观锁和悲观锁具体实现
MySQL乐观锁和悲观锁具体实现
- 上一篇
- MySQL乐观锁和悲观锁具体实现

- 下一篇
- SqlServer数据库远程连接访问设置详情
查看更多
最新文章
-

- 数据库 · MySQL | 4天前 | mysql 范式
- MySQL数据库范式有哪些?
- 271浏览 收藏
-

- 数据库 · MySQL | 5天前 |
- MySQL连接管理及连接池优化方法
- 338浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- MySQL基础命令大全新手入门必看
- 419浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- MySQL多表连接查询技巧与方法
- 119浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL增删改查操作详解
- 127浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理与设置全攻略
- 137浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理设置全攻略
- 473浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL查询缓存配置与作用解析
- 140浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLwhere条件筛选全解析
- 252浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLIF函数详解与使用示例
- 434浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- mysql数据库基础命令 新手必学的mysql操作指令合集
- 233浏览 收藏
-

- 数据库 · MySQL | 3星期前 | mysql 聚合函数
- mysql数据库中聚合函数的功能_mysql数据库中统计函数的作用
- 385浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3646次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3909次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3852次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5021次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4226次使用
查看更多
相关文章
-
- go goth封装第三方认证库示例详解
- 2022-12-23 377浏览
-
- Go语言Zap库Logger的定制化和封装使用详解
- 2022-12-26 365浏览
-
- golang db事务的统一封装的实现
- 2023-01-07 114浏览
-
- Go语言开发redis封装及简单使用详解
- 2023-02-25 284浏览
-
- golang http请求封装代码
- 2023-01-07 106浏览



