JS 的 AI 时代来了!
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个科技周边开发实战,手把手教大家学习《JS 的 AI 时代来了!》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
JS-Torch 简介
JS-Torch是一种深度学习JavaScript库,其语法与PyTorch非常相似。它包含一个功能齐全的张量对象(可与跟踪梯度),深度学习层和函数,以及一个自动微分引擎。JS-Torch适用于在JavaScript中进行深度学习研究,并提供了许多方便的工具和函数来加速深度学习开发。
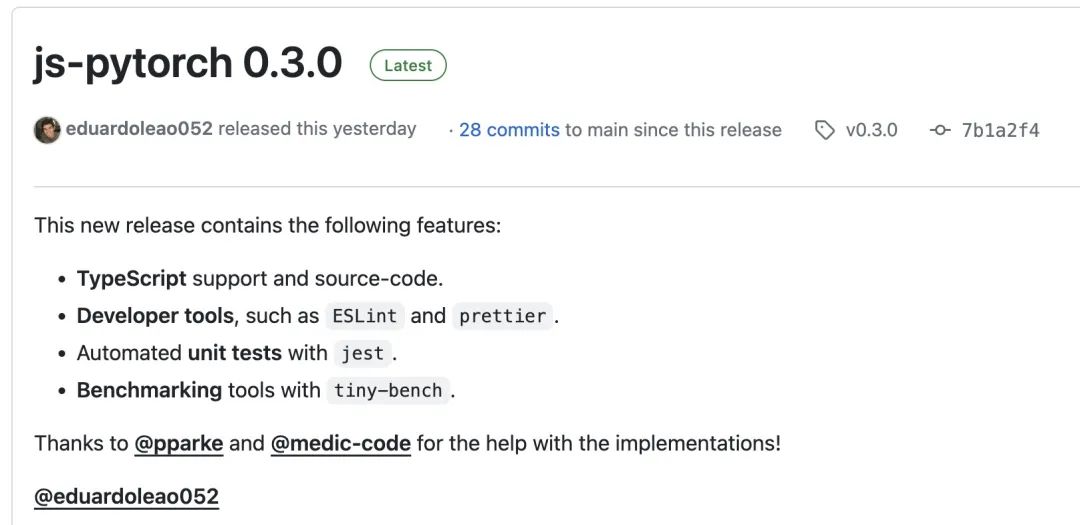
 图片
图片
PyTorch是一个开源的深度学习框架,由Meta的研究团队开发和维护。它提供了丰富的工具和库,用于构建和训练神经网络模型。PyTorch的设计理念是简单和灵活,易于使用,它的动态计算图特性使得模型构建更加直观和灵活,同时也提高了模型构建和调试的效率。PyTorch的动态计算图特性也使得其模型构建更加直观,便于调试和优化。此外,PyTorch还具有良好的可扩展性和运行效率,使得其在深度学习领域广受欢迎和应用。
你可以通过 npm 或 pnpm 来安装 js-pytorch:
npm install js-pytorchpnpm add js-pytorch
或者在线体验 js-pytorch 提供的 Demo[3]:
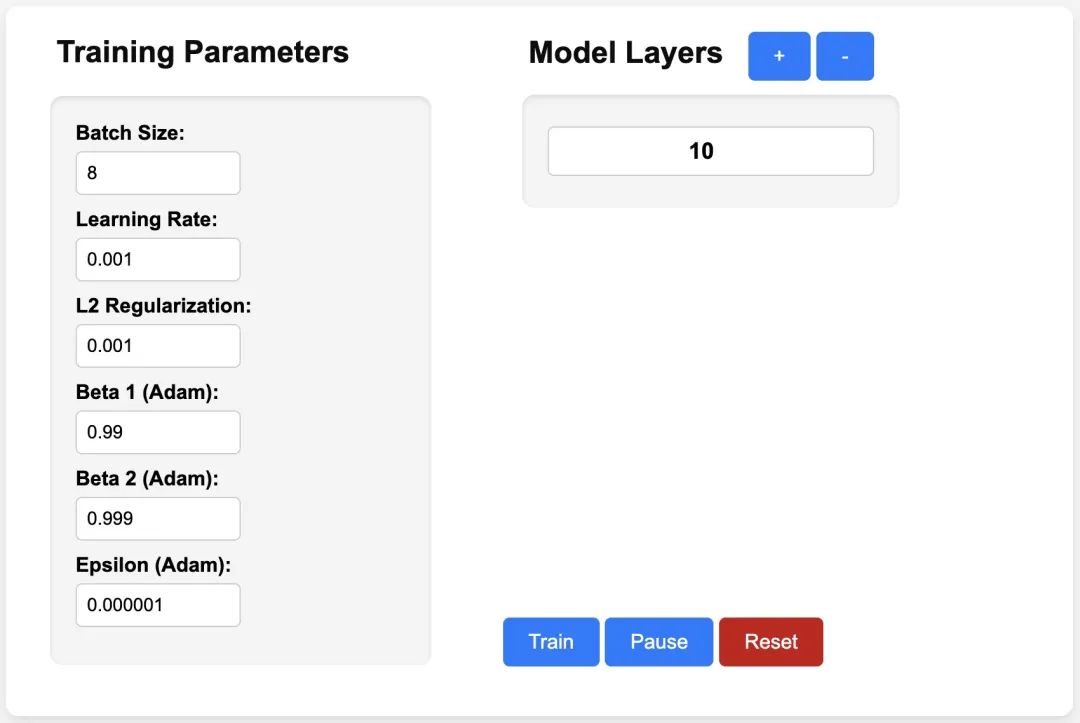
 图片
图片
https://eduardoleao052.github.io/js-torch/assets/demo/demo.html
JS-Torch 已支持的功能
目前 JS-Torch 已经支持 Add、Subtract、Multiply、Divide 等张量操作,同时也支持Linear、MultiHeadSelfAttention、ReLU 和 LayerNorm 等常用的深度学习层。
Tensor Operations
- Add
- Subtract
- Multiply
- Divide
- Matrix Multiply
- Power
- Square Root
- Exponentiate
- Log
- Sum
- Mean
- Variance
- Transpose
- At
- MaskedFill
- Reshape
Deep Learning Layers
- nn.Linear
- nn.MultiHeadSelfAttention
- nn.FullyConnected
- nn.Block
- nn.Embedding
- nn.PositionalEmbedding
- nn.ReLU
- nn.Softmax
- nn.Dropout
- nn.LayerNorm
- nn.CrossEntropyLoss
JS-Torch 使用示例
Simple Autograd
import { torch } from "js-pytorch";// Instantiate Tensors:let x = torch.randn([8, 4, 5]);let w = torch.randn([8, 5, 4], (requires_grad = true));let b = torch.tensor([0.2, 0.5, 0.1, 0.0], (requires_grad = true));// Make calculations:let out = torch.matmul(x, w);out = torch.add(out, b);// Compute gradients on whole graph:out.backward();// Get gradients from specific Tensors:console.log(w.grad);console.log(b.grad);Complex Autograd (Transformer)
import { torch } from "js-pytorch";const nn = torch.nn;class Transformer extends nn.Module {constructor(vocab_size, hidden_size, n_timesteps, n_heads, p) {super();// Instantiate Transformer's Layers:this.embed = new nn.Embedding(vocab_size, hidden_size);this.pos_embed = new nn.PositionalEmbedding(n_timesteps, hidden_size);this.b1 = new nn.Block(hidden_size,hidden_size,n_heads,n_timesteps,(dropout_p = p));this.b2 = new nn.Block(hidden_size,hidden_size,n_heads,n_timesteps,(dropout_p = p));this.ln = new nn.LayerNorm(hidden_size);this.linear = new nn.Linear(hidden_size, vocab_size);}forward(x) {let z;z = torch.add(this.embed.forward(x), this.pos_embed.forward(x));z = this.b1.forward(z);z = this.b2.forward(z);z = this.ln.forward(z);z = this.linear.forward(z);return z;}}// Instantiate your custom nn.Module:const model = new Transformer(vocab_size,hidden_size,n_timesteps,n_heads,dropout_p);// Define loss function and optimizer:const loss_func = new nn.CrossEntropyLoss();const optimizer = new optim.Adam(model.parameters(), (lr = 5e-3), (reg = 0));// Instantiate sample input and output:let x = torch.randint(0, vocab_size, [batch_size, n_timesteps, 1]);let y = torch.randint(0, vocab_size, [batch_size, n_timesteps]);let loss;// Training Loop:for (let i = 0; i < 40; i++) {// Forward pass through the Transformer:let z = model.forward(x);// Get loss:loss = loss_func.forward(z, y);// Backpropagate the loss using torch.tensor's backward() method:loss.backward();// Update the weights:optimizer.step();// Reset the gradients to zero after each training step:optimizer.zero_grad();}有了 JS-Torch 之后,在 Node.js、Deno 等 JS Runtime 上跑 AI 应用的日子越来越近了。当然,JS-Torch 要推广起来,它还需要解决一个很重要的问题,即 GPU 加速。目前已有相关的讨论,如果你感兴趣的话,可以进一步阅读相关内容:GPU Support[4] 。
参考资料
[1]JS-Torch: https://github.com/eduardoleao052/js-torch
[2]PyTorch: https://pytorch.org/
[3]Demo: https://eduardoleao052.github.io/js-torch/assets/demo/demo.html
[4]GPU Support: https://github.com/eduardoleao052/js-torch/issues/1
今天关于《JS 的 AI 时代来了!》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于Node.js,JS,AI的内容请关注golang学习网公众号!
 WIN8修复IE被劫持的详细步骤
WIN8修复IE被劫持的详细步骤
- 上一篇
- WIN8修复IE被劫持的详细步骤

- 下一篇
- 自定义golang函数实现的性能优化技巧
-

- 科技周边 · 人工智能 | 36分钟前 |
- AIOverviews适合学术研究吗?应用解析
- 292浏览 收藏
-

- 科技周边 · 人工智能 | 39分钟前 |
- AI写小说大纲:框架与情节设计技巧
- 225浏览 收藏
-

- 科技周边 · 人工智能 | 51分钟前 |
- AI克隆声音技巧全解析
- 314浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- ChatGPT官网入口及登录方法详解
- 226浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- 豆包大模型搭配翻译AI提升效果解析
- 206浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- CopyMonkey如何生成亚马逊标题,卖点加热词提升搜索量
- 180浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- 豆包AI生成带水印艺术字教程分享
- 141浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- LeonardoAI图像引导使用教程与Prompt技巧
- 173浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- AI拍照解题教程:数学题解步骤详解
- 315浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- AI生成甘特图,项目管理助手教程
- 476浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- 百度AI搜索反问提问技巧有哪些?
- 198浏览 收藏
-

- 科技周边 · 人工智能 | 3小时前 |
- 小荷AI医生下载安装教程详解
- 145浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3715次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3984次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3925次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5099次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4296次使用
-
- GPT-4王者加冕!读图做题性能炸天,凭自己就能考上斯坦福
- 2023-04-25 501浏览
-
- 单块V100训练模型提速72倍!尤洋团队新成果获AAAI 2023杰出论文奖
- 2023-04-24 501浏览
-
- ChatGPT 真的会接管世界吗?
- 2023-04-13 501浏览
-
- VR的终极形态是「假眼」?Neuralink前联合创始人掏出新产品:科学之眼!
- 2023-04-30 501浏览
-
- 实现实时制造可视性优势有哪些?
- 2023-04-15 501浏览



