vue3自定义插件的作用场景及使用方法是什么
来源:亿速云
2024-04-24 15:18:34
0浏览
收藏
一分耕耘,一分收获!既然都打开这篇《vue3自定义插件的作用场景及使用方法是什么》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
插件的作用场景
在vue2的插件那篇文章我们介绍过插件其实就是vue的增强功能。通常来为vue添加全局功能的。在vue3中插件的功能也是一样的,只是它们在定义上有所不同。
通过app.component()和app.directive()注册一到多个全局组件或自定义指令
通过app.provide()使一个资源可被注入进整个应用
向app.config.globalProperties中添加一些全局实例属性或方法
一个可能上述三种都包含了的功能库(如vue-router)
插件的定义(注册)
一个插件可以是一个拥有 install() 方法的对象,也可以直接是一个安装函数本身。安装函数会接收到安装它的应用实例和传递给 app.use() 的额外选项作为参数:
下面是我定义的一个插件,为了方便管理,在src目录下新建一个plugins文件夹,根据插件的功能,文件夹里面可以放置很多js文件。
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
console.log('这是插件的全局指令');
}
})
}
}插件的安装
我们一般是安装在全局的,这样方便多个组件使用。
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin).mount('#app');插件的使用
在组件中使用
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance } from 'vue';
const ctx = getCurrentInstance();
console.log('ctx', ctx);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
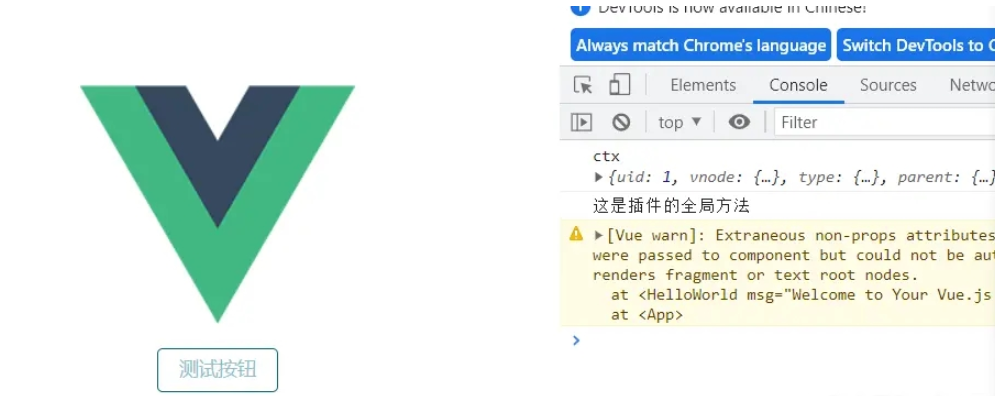
</script>效果如下:

插件中的Provide/inject
在插件中,还可以通过provide为插件用户提供一些内容,比如像下面这样,将options参数再传给插件用户,也就是组件中。
// myPlugin.js
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind () {
console.log('这是插件的全局指令');
}
})
// 将options传给插件用户
app.provide('options', options);
}
}// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin, {
hello: '你好呀'
}).mount('#app');// 组件中使用
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance, inject } from 'vue';
const ctx = getCurrentInstance();
const hello = inject('options');
console.log('hello', hello);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
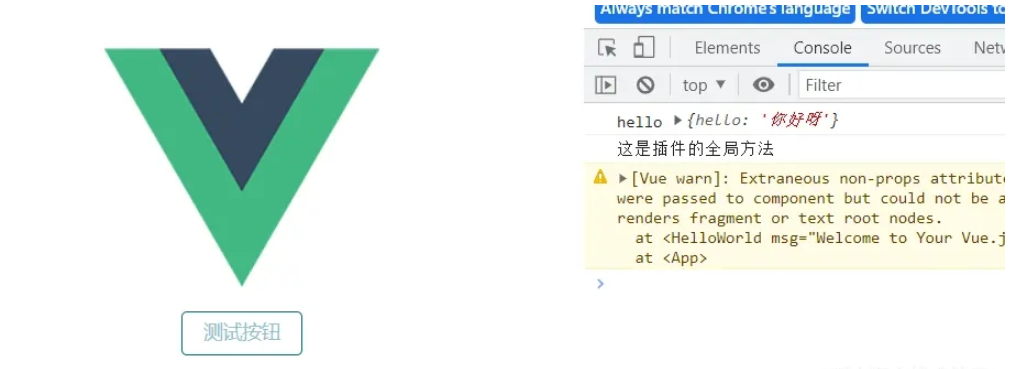
</script>效果如下:

今天关于《vue3自定义插件的作用场景及使用方法是什么》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于Vue3的内容请关注golang学习网公众号!
版本声明
本文转载于:亿速云 如有侵犯,请联系study_golang@163.com删除
 中国对讲机龙头海能达遭美国法院全球禁售,每天罚款 100 万美元
中国对讲机龙头海能达遭美国法院全球禁售,每天罚款 100 万美元
- 上一篇
- 中国对讲机龙头海能达遭美国法院全球禁售,每天罚款 100 万美元

- 下一篇
- 使用 Java 函数的可靠性和可用性如何?
查看更多
最新文章
-

- 文章 · 前端 | 2分钟前 |
- JavaScript异步日志记录方法解析
- 386浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- HTML添加背景图片的CSS方法
- 418浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- 事件循环原理详解与工作机制
- 305浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- Flex布局子元素垂直居中技巧
- 307浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- CSS控制元素宽高尺寸方法详解
- 299浏览 收藏
-

- 文章 · 前端 | 59分钟前 | HTML5
- PhaserHTML5游戏开发教程详解
- 467浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- ES6类与传统构造函数对比解析
- 179浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML外包技巧与获客方法分享
- 213浏览 收藏
-

- 文章 · 前端 | 1小时前 | JS 事件监听
- JS创建元素并绑定事件方法
- 347浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSScounter()函数使用教程与详解
- 160浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML5拖拽上传识别文件方法
- 280浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript作用域是什么?如何区分全局和局部?
- 343浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3670次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3932次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3875次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5047次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4248次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



