SpringBoot中Ajax跨域及Cookie无法获取丢失问题怎么解决
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《SpringBoot中Ajax跨域及Cookie无法获取丢失问题怎么解决》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~
在写自己项目的登录注册页面时, 因为我的注册和更改密码功能采用了邮箱验证, 在发送验证码的时候后端会向响应数据中添加一个cookie
Cookie cookie = new Cookie(toEmail.split("@")[0],verCode);
cookie.setMaxAge(30*60);
response.addCookie(cookie);然后在点击注册或更改密码时, 后端会从请求中获取Cookie获得邮箱与验证码信息
Cookie[] cookies = request.getCookies();
在本地进行测试时, Cookie能正确添加进响应中, 也能正确获取


但是在把项目打包上云, 再进行ajax访问时就出现了问题, Cookie获取失败了!
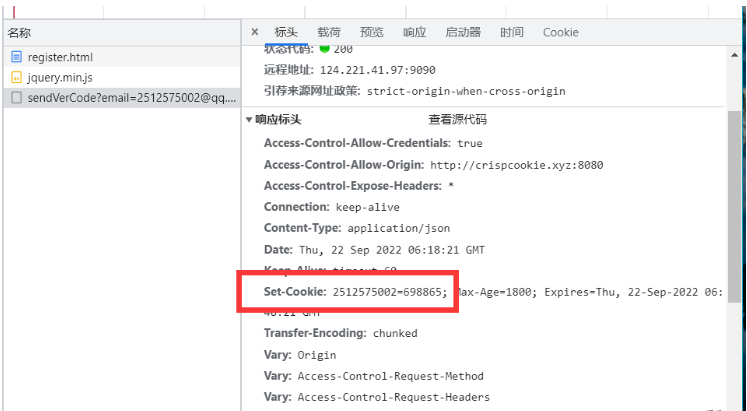
再响应标头中分明有set-Cookie, 但是再第二次的请求标头中却找不到Cookie
服务端获取cookie失败报错, 注册和更改密码需要使用Cookie的功能失效, 在查找文档后发现错误来源于springboot和ajax的跨域cookie丢失问题, 由于我是刚接触后端的小白,
这里只贴出我的解决方案
1. ajax请求中 需要携带上 xmlhttp.withCredentials = true;
var xmlhttp = new XMLHttpRequest();
xmlhttp.withCredentials = true;
xmlhttp.open("GET", readyUrl, true);
xmlhttp.send();2. 添加 corsConfig 配置类(这一步可能是化蛇填足,欢迎找茬)
package com.crisp.myblog.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class corsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
//是否发送Cookie
.allowCredentials(true)
//放行哪些原始域
.allowedOriginPatterns("这里填你前端代码所在的域名:端口")
.allowedMethods(new String[]{"GET", "POST", "PUT", "DELETE"})
.allowedHeaders("*")
.exposedHeaders("*");
}
}3. 给Controller中的api中的response设置响应头, 键为"Access-Control-Allow-Origin" 访问控制允许来源,http请求头信息,设定允许资源共享(跨域)的源
response.setHeader("Access-Control-Allow-Origin",request.getHeader("Origin"));值为 request.getHeader("Origin"), 表示当前请求资源所在页面的协议和域名
组合在一起表示 允许当前请求资源跨域访问后端资源
这三部均设置好后我就能够重新获取到cookie了
2022-12-09 更新内容:
发现了更加简洁方便的方法, 添加跨域请求过滤器
用到了德鲁伊数据池依赖包的StringUtils.isEmpty 方法, 报错了的话自己写一个替换就行
import com.alibaba.druid.util.StringUtils;
import org.springframework.stereotype.Component;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Component
public class crispFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
Filter.super.init(filterConfig);
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest)servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
System.out.println("跨域请求过滤器启动");
if (request.getRequestURL().toString().matches(".+.ico$")) {
filterChain.doFilter(servletRequest, servletResponse);
} else {
String origin = request.getHeader("Origin");
// 简单请求跨域,如果是跨域请求在响应头里面添加对应的Origin
if (!StringUtils.isEmpty(origin)) {
response.addHeader("Access-Control-Allow-Origin", origin);
}
// 非简单请求跨域
response.addHeader("Access-Control-Allow-Headers", "content-type");
// 允许跨域请求的方法
response.addHeader("Access-Control-Allow-Methods", "*");
// 携带cookie的跨域
response.addHeader("Access-Control-Allow-Credentials", "true");
// 放行方法
filterChain.doFilter(servletRequest, servletResponse);
}
}
@Override
public void destroy() {
Filter.super.destroy();
}
} 本篇关于《SpringBoot中Ajax跨域及Cookie无法获取丢失问题怎么解决》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 Win7键盘没坏但是不能用怎么办?Windows7键盘无法打字解决方法
Win7键盘没坏但是不能用怎么办?Windows7键盘无法打字解决方法
- 上一篇
- Win7键盘没坏但是不能用怎么办?Windows7键盘无法打字解决方法

- 下一篇
- 如何在vscode中调试goroutine?
-

- 文章 · java教程 | 21分钟前 |
- OOP为何适合大型开发?
- 281浏览 收藏
-

- 文章 · java教程 | 44分钟前 |
- Java多态参数传递详解
- 432浏览 收藏
-

- 文章 · java教程 | 45分钟前 |
- LinkedList实现队列与栈的技巧解析
- 239浏览 收藏
-

- 文章 · java教程 | 54分钟前 |
- Java访问控制封装技巧详解
- 123浏览 收藏
-

- 文章 · java教程 | 1小时前 |
- Java基础关键字有哪些及用法详解
- 118浏览 收藏
-

- 文章 · java教程 | 1小时前 |
- JavaForkJoinPool使用教程详解
- 187浏览 收藏
-

- 文章 · java教程 | 1小时前 |
- Java方法重写原理详解
- 316浏览 收藏
-

- 文章 · java教程 | 1小时前 |
- Java运行时异常常见场景解析
- 181浏览 收藏
-

- 文章 · java教程 | 1小时前 |
- Eclipse工程配置全解析
- 375浏览 收藏
-

- 文章 · java教程 | 2小时前 |
- 单链表反转技巧与实现方法
- 325浏览 收藏
-

- 文章 · java教程 | 2小时前 |
- Javatry-with-resources使用教程
- 103浏览 收藏
-

- 文章 · java教程 | 2小时前 |
- Java使用unmodifiableList创建不可变列表的方法
- 499浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3667次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3929次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3872次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5041次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4243次使用
-
- 提升Java功能开发效率的有力工具:微服务架构
- 2023-10-06 501浏览
-
- 掌握Java海康SDK二次开发的必备技巧
- 2023-10-01 501浏览
-
- 如何使用java实现桶排序算法
- 2023-10-03 501浏览
-
- Java开发实战经验:如何优化开发逻辑
- 2023-10-31 501浏览
-
- 如何使用Java中的Math.max()方法比较两个数的大小?
- 2023-11-18 501浏览



