揭秘 HTML 文本对齐的奥秘,打造专业网站
2024-04-09 10:02:29
0浏览
收藏
学习文章要努力,但是不要急!今天的这篇文章《揭秘 HTML 文本对齐的奥秘,打造专业网站》将会介绍到等等知识点,如果你想深入学习文章,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!
文本对齐在网页设计中至关重要,它可以优化可读性和视觉吸引力。HTML 提供了四种文本对齐选项:左对齐、右对齐、居中和两端对齐。这些选项可以通过使用 text-align CSS 属性来实现,允许网页设计师根据需要设置文本对齐方式。

HTML 文本对齐的奥秘,打造专业网站
文本对齐是网页设计中一项重要元素,它能优化网站的可读性和视觉吸引力。HTML 提供了几种文本对齐选项,我们将在本文中逐一探究。
对齐选项
- left (左对齐):文本从左边缘开始。通常用于段落文本。
- right (右对齐):文本从右边缘开始。常用于侧栏、标题或强调内容。
- center (居中):文本水平居中。可以用于标题、标语或重要通知。
- justify (两端对齐):文本左右对齐。通常应用于较长的段落,但会增加调整空格的难度。
HTML 代码
要设置文本对齐,请使用 text-align CSS 属性:
<p style="max-width:100%">左对齐文本</p> <p style="text-align: right;">右对齐文本</p> <h1 style="text-align: center;">居中标题</h1> <p style="text-align: justify;">两端对齐段落</p>
实战案例
以下是使用不同文本对齐选项的网站示例:
- [Google](https://www.google.com/):搜索结果列表使用左对齐文本,增强可读性。
- [苹果](https://www.apple.com/):网站标题居中对齐,吸引用户的注意力。
- [亚马逊](https://www.amazon.com/):菜单栏和侧栏内的文本右对齐,便于导航。
- [维基百科](https://en.wikipedia.org/):段落文本采用两端对齐,提高视觉美感和阅读体验。
通过明智地使用文本对齐选项,你可以增强网站的可读性、视觉吸引力和专业性。
终于介绍完啦!小伙伴们,这篇关于《揭秘 HTML 文本对齐的奥秘,打造专业网站》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 PHP中标签的用法:了解列和行
PHP中标签的用法:了解列和行
- 上一篇
- PHP中标签的用法:了解列和行

- 下一篇
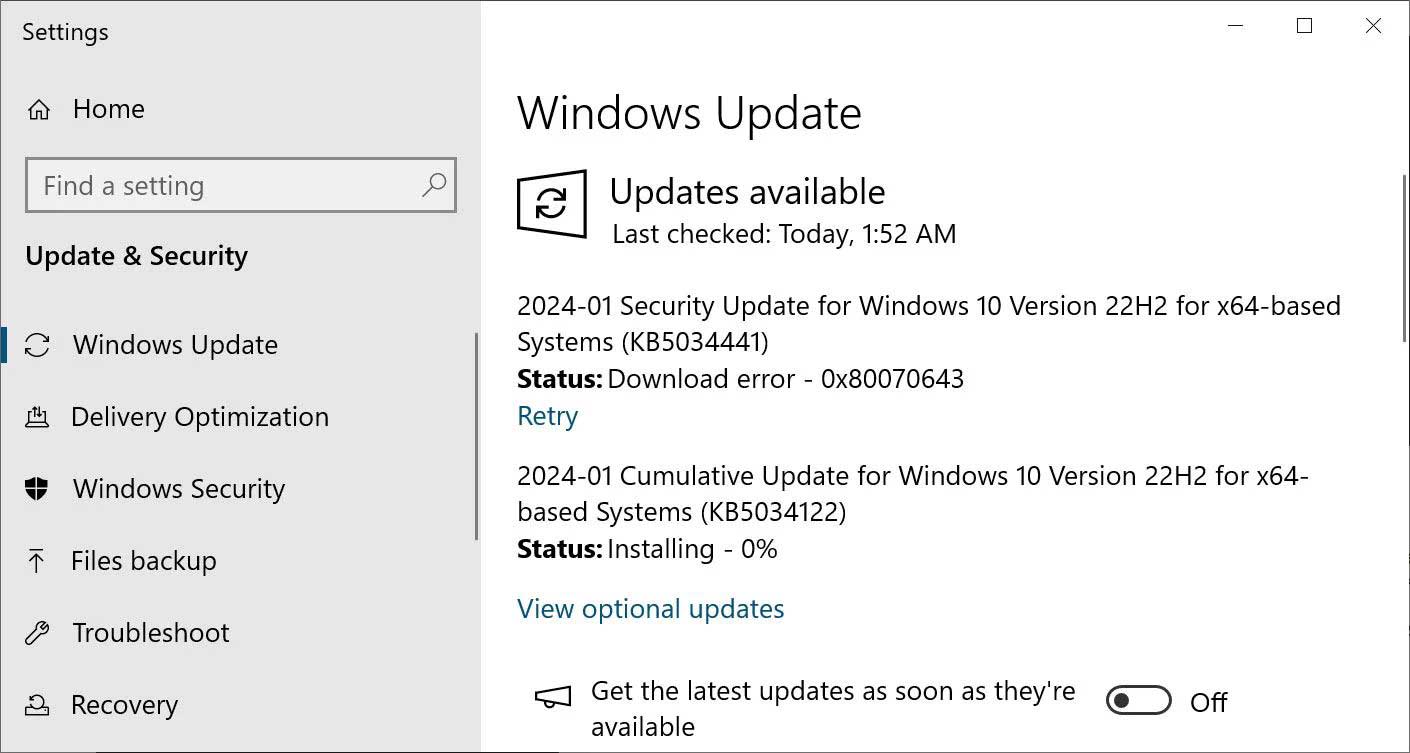
- win11/10更新KB5034122和KB5034123后提示错误0x80070643怎么办?
查看更多
最新文章
-

- 文章 · 前端 | 1分钟前 |
- JavaScript与GraphQL开发实战教程
- 460浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- 单一CDN托管库的优缺点解析
- 230浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- content-box与border-box区别详解
- 186浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- CSSflexorder无效怎么办?order属性使用全解析
- 288浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- 微前端JS应用隔离与通信方法解析
- 476浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JavaScript异步加载优化方法
- 378浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- Express.js页面跳转怎么实现
- 436浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- CSS多主题切换高效优化方法
- 463浏览 收藏
-

- 文章 · 前端 | 27分钟前 | 函数式编程
- 高阶函数在函数式编程中的应用
- 475浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- JavaScript操作Cookie全攻略
- 398浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- HTML5原生支持音视频,无需插件
- 267浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- JavaScript装饰器是什么?如何使用装饰器扩展类和方法?
- 332浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3712次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3922次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5096次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



