Vue文档中的骨架屏函数实践方法
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《Vue文档中的骨架屏函数实践方法》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
Vue文档中的骨架屏函数实践方法
骨架屏是一种可以提高用户体验的技术,通过在页面还未加载完全时,先展示一个大体的页面结构,给人一种正在加载的感觉,避免用户等待时的焦虑感。在Vue官网的文档中,提供了一种骨架屏函数实践方法,接下来我们就来详细探讨一下这个实践方法。
- 准备工作
在使用骨架屏函数前,我们需要先准备好一些必要的开发环境和工具。首先,我们需要安装Vue并熟练掌握其基本语法和使用方法。其次,需要使用Vue CLI构建项目并集成Vue Skeleton插件,该插件可以让我们轻松地创建和使用骨架屏。最后,需要使用一些CSS框架或自定义的CSS样式来定义页面骨架屏的样式和结构。
- 创建骨架屏容器和组件
接下来,我们需要在Vue项目中创建骨架屏容器和组件。首先,我们可以在页面中创建一个空的容器,这个容器将被用来作为整体骨架屏的容器。接下来,我们可以为每个需要展示骨架屏的组件创建一个骨架屏组件,这些组件将用来接收骨架屏函数生成的骨架屏数据。
在创建骨架屏组件时,我们需要注意一些细节。比如,每个骨架屏组件应该和对应的真实组件具有相同的结构和样式。同时,骨架屏组件的props应该和真实组件的props相对应,这些props将被用来传递骨架屏函数生成的骨架屏数据。
- 编写骨架屏函数
接下来,我们需要编写骨架屏函数,该函数将负责生成骨架屏数据并传递给对应的骨架屏组件。在编写骨架屏函数时,我们需要考虑一些细节,如何组织骨架屏数据、如何根据真实组件的props生成对应的骨架屏数据等。
对于函数的组织,我们可以按照页面结构的层级关系逐层进行组织。对于生成骨架屏数据的过程,我们可以根据组件的props定义一个生成器函数,该函数将根据props生成对应的骨架屏数据。
- 聚合骨架屏数据
在骨架屏函数生成骨架屏数据之后,我们需要将这些数据聚合起来并传递到骨架屏组件中。在聚合骨架屏数据时,我们可以使用Vue插件提供的一些工具函数,如mergeSkeletonData、getSkeletonComponent等,这些工具函数将能够帮助我们快速而便捷地聚合骨架屏数据。
- 展示骨架屏
在将骨架屏数据传递到骨架屏组件之后,我们就可以开始展示骨架屏了。我们可以使用Vue插件提供的一些工具函数,如SkeletonScreen,来控制骨架屏的展示和隐藏。
- 完善细节
在完成以上几个步骤后,我们已经成功地创建了一个基本的骨架屏实现。但是,在实际使用中,我们还需要进一步完善细节,比如添加骨架屏的动画效果、优化骨架屏的性能等等,以提高用户的使用体验。
总结
骨架屏是一种有效提高用户体验的技术,在Vue官网的文档中也提供了一种骨架屏函数实践方法。通过以上的介绍,我们可以了解到该实践方法的基本流程和要点,这将帮助我们更好地理解和应用Vue骨架屏技术,提高我们的开发效率,同时提高用户的使用体验。
终于介绍完啦!小伙伴们,这篇关于《Vue文档中的骨架屏函数实践方法》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
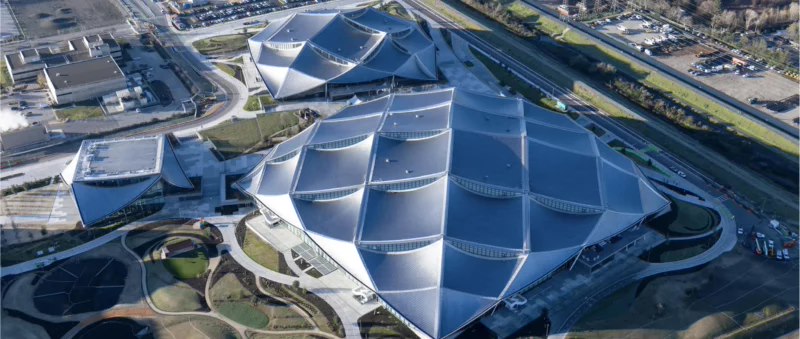
 谷歌新总部 Wi-Fi 信号差引员工吐槽,时尚设计或背锅
谷歌新总部 Wi-Fi 信号差引员工吐槽,时尚设计或背锅
- 上一篇
- 谷歌新总部 Wi-Fi 信号差引员工吐槽,时尚设计或背锅

- 下一篇
- PHP与MongoDB数据库备份与恢复
-

- 文章 · 前端 | 5分钟前 |
- CSSonly-child选择器使用详解
- 262浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- JavaScript函数默认参数设置方法
- 474浏览 收藏
-

- 文章 · 前端 | 9分钟前 | html搭建
- JavaScript动态添加表单元素技巧分享
- 309浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JavaScript复制剪贴板方法及兼容方案
- 138浏览 收藏
-

- 文章 · 前端 | 31分钟前 | html代码
- HTM转PDF转换技巧与方法
- 192浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- AntDesignPopover按钮控制方法
- 319浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- 浮动元素换行异常解决方法
- 129浏览 收藏
-

- 文章 · 前端 | 38分钟前 | 响应式设计 移动端适配
- 移动端适配方案:JS响应式设计详解
- 177浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- JS动态替换HTML5背景图方法
- 217浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- CSS定位不准怎么调?position属性实用技巧
- 127浏览 收藏
-

- 文章 · 前端 | 41分钟前 | CSS 个人简历
- CSS新手简历制作指南
- 126浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- CSS命名规范有哪些?
- 411浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3684次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3951次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3892次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5066次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4264次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



