SpringBoot项目整合Swagger和swagger-bootstrap-ui以及常见注解列表
哈喽!今天心血来潮给大家带来了《SpringBoot项目整合Swagger和swagger-bootstrap-ui以及常见注解列表》,想必大家应该对文章都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到,若是你正在学习文章,千万别错过这篇文章~希望能帮助到你!
一、前言
随着互联网项目前后端分离方式的流行,前端与后端交给不同的人员开发,项目沟通成本也随之提高。
主要表现在WebAPI接口的沟通,Swagger2 应运而生,它可以动态生成Api接口文档,降低沟通成本,促进项目高效开发。
下面讨论Swagger2及swagger-bootstrap-ui在SpringBoot上的集成
二、SpringBoot项目集成swagger
1. 引入依赖
<dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.8.0</version> </dependency> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.8.0</version> </dependency>
2. 编写配置文件
可对照进行相应的修改
@Configuration
@EnableSwagger2
@EnableSwaggerBootstrapUI
@Profile({"dev","test"})
public class Swagger2Config {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.groupName("") //指定分组,对应(/v2/api-docs?group=)
.pathMapping("") //base地址,最终会拼接Controller中的地址
.apiInfo(apiInfo())
.select()
//为当前包路径
// .apis(RequestHandlerSelectors.any())
.apis(RequestHandlerSelectors.basePackage("com.riskeys.sd.custom"))
.paths(PathSelectors.any())
.build();
}
//构建 api文档的详细信息函数
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
//页面标题
.title("XXX API对接文档")
.description("XX API对接文档") //描述
//创建人
.contact(new Contact("yuhei001", "https://blog.csdn.net/Yuhei0", "18616591658@163.com"))
//版本号
.version("1.0")
//描述
.description("API 描述")
.build();
}
}3. 启动访问页面
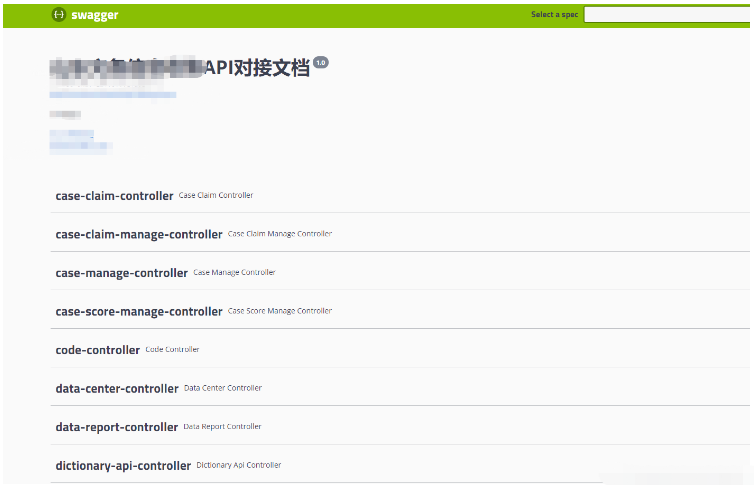
http://127.0.0.1:10086/swagger-ui.html

三、SpringBoot项目集成swagger-bootstrap-ui
在步骤二的基础上进行如下操作
1.引入依赖
<dependency> <groupId>com.github.xiaoymin</groupId> <artifactId>swagger-bootstrap-ui</artifactId> <version>1.9.6</version> </dependency>
2.配置资源处理规则
未配置的情况下,有可能访问报error.9996。
实现WebMvcConfigurer接口,或者WebMvcConfigurationSupport(老版的SpringBoot),实现addResourceHandlers方法,加上如下所示代码即可。
@Configuration
public class AppWebConfig extends WebMvcConfigurationSupport{
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");
// 解决 doc.html 404 报错
registry.addResourceHandler("/doc.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
}
}或者
@Configuration
public class AppWebConfig extends WebMvcConfigurationSupport{
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");
// 解决 doc.html 404 报错
registry.addResourceHandler("doc.html").addResourceLocations("classpath*:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath*:/META-INF/resources/webjars/");
}
}另外,也可以在启动类上进行实现重写
@SpringBootApplication
public class XXXApplication implements WebMvcConfigurer{
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("doc.html").addResourceLocations("classpath*:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath*:/META-INF/resources/webjars/");
}
}3.启动访问页面
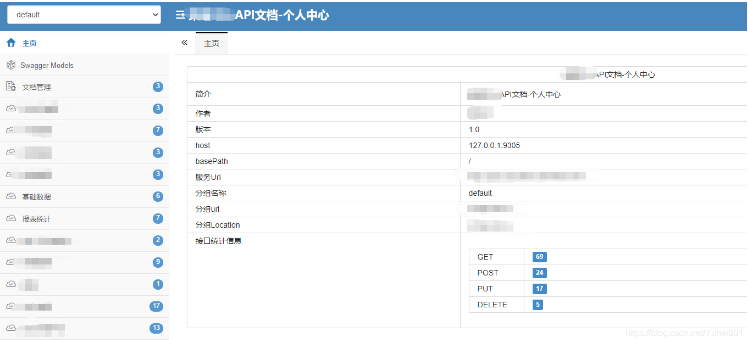
访问http://127.0.0.1:10086/doc.html,相较swagger-ui.html来说,此文档更为清爽。

四、Swagger常用注解介绍
swagger通过注解生成接口文档,包括接口名、请求方法、参数、返回信息等等。
1.Swagger2Config中相关swagger注解
1.1 @EnableSwagger2 开启Swagger
作用于配置类或启动类
1.2 @EnableSwaggerBootstrapUI 开启SwaggerBootstrapUi增强功能
作用于配置类或启动类,如果不使用增强功能,可不开启。
2.controller中相关swagger注解
2.1 @Api:修饰整个类,描述Controller的作用
value和tags均为说明,可用tags代替value
@Api(value = "保险公司列表查询", tags = {"保险公司列表查询"})2.2 @ApiOperation() 用于方法;表示一个http请求的操作
@ApiOperation(value = "信息员保存(注册)/更新", tags = {"信息員保存"}, notes = "messenger desc")2.3 @ApiParam 用于方法,参数,字段说明;表示对参数的添加元数据(说明或是否必填等)
适用于单个参数
@ApiParam(name="sdMessengerInfo",value="参数描述",required=true)
2.4 请求参数注解,可进行组合
@ApiImplicitParams 用于方法,包含多个 @ApiImplicitParam
@ApiImplicitParam 用于方法,表示单独的请求参数
适用于对多个参数进行描述
示例:
// 组合使用
@ApiImplicitParams ({
@ApiImplicitParam(name = "id", value = "参数中文描述", required = true)
})
// 单独使用
@ApiImplicitParam(paramType="query", name="id", dataType="String", required=true, value="参数描述")注意,当同时存在@ApiParam和@ApiImplicitParam时,以@ApiImplicitParam的描述为准。
2.5 @ApiIgnore() 用于类或者方法上,可以不被swagger显示在页面上 ,使用较少。
2.6 响应配置
@ApiResponses
@ApiResponse
// 单独配置
@ApiResponse(code = 400, message = "Invalid user supplied")
// 组合使用
@ApiResponses({ @ApiResponse(code = 400, message = "Invalid Order") })2.7 @ResponseHeader 响应头设置
@ResponseHeader(name="head1",description="response head conf")
3.Model中相关swagger注解
3.1 @ApiModel 用于类 ;表示对类进行说明,用于参数用实体类接收。
@ApiModel(value = "demo", description = "对象描述")
一般value和desc可以省略不写
3.2 @ApiModelProperty 用于方法,字段; 表示对model属性的说明或者数据操作更改
@ApiModelProperty(value = "用户id",name = "openid2",dataType = "String", required = true, hidden = true)
value–字段说明name–重写属性名字dataType–重写属性类型required–是否必填example–举例说明hidden–隐藏
一般只对value,required进行标示。
今天关于《SpringBoot项目整合Swagger和swagger-bootstrap-ui以及常见注解列表》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 分享PHP中优化析构方法名称的技巧
分享PHP中优化析构方法名称的技巧
- 上一篇
- 分享PHP中优化析构方法名称的技巧

- 下一篇
- 如何解决Java中数组越界异常
-

- 文章 · java教程 | 5小时前 |
- Java多态继承封装关系详解
- 127浏览 收藏
-

- 文章 · java教程 | 6小时前 |
- Java对象比较与equals使用技巧
- 341浏览 收藏
-

- 文章 · java教程 | 6小时前 |
- Java线程安全与并发控制解析
- 311浏览 收藏
-

- 文章 · java教程 | 7小时前 |
- volatile解决内存可见性问题详解
- 400浏览 收藏
-

- 文章 · java教程 | 8小时前 |
- Java多继承问题解析:接口与继承详解
- 152浏览 收藏
-

- 文章 · java教程 | 9小时前 |
- Java并发常见错误及避坑技巧
- 276浏览 收藏
-

- 文章 · java教程 | 9小时前 |
- Java运行第一个程序HelloWorld教程
- 479浏览 收藏
-

- 文章 · java教程 | 10小时前 |
- Java接口多继承实现方式解析
- 282浏览 收藏
-

- 文章 · java教程 | 10小时前 |
- 获取Spinner选中项索引方法
- 134浏览 收藏
-

- 文章 · java教程 | 10小时前 |
- Mac安装Eclipse及Java项目创建教程
- 220浏览 收藏
-

- 文章 · java教程 | 10小时前 |
- 多态如何减少代码冗余?原理与实战应用
- 162浏览 收藏
-

- 文章 · java教程 | 10小时前 |
- SynchronousQueue线程传递技巧详解
- 215浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3721次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3991次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3931次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5105次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4302次使用
-
- 提升Java功能开发效率的有力工具:微服务架构
- 2023-10-06 501浏览
-
- 掌握Java海康SDK二次开发的必备技巧
- 2023-10-01 501浏览
-
- 如何使用java实现桶排序算法
- 2023-10-03 501浏览
-
- Java开发实战经验:如何优化开发逻辑
- 2023-10-31 501浏览
-
- 如何使用Java中的Math.max()方法比较两个数的大小?
- 2023-11-18 501浏览



