用Python和WebDriver验证网页元素是否可编辑
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《用Python和WebDriver验证网页元素是否可编辑》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。
使用Python和WebDriver实现网页元素的可编辑性检查
随着互联网的快速发展,大量的网页应用程序开始涌现,用户可以通过网页与程序进行交互。在这些网页应用程序中,我们经常遇到需要填写表单、编辑信息等操作。因此,在自动化测试中,对于网页元素的可编辑性进行检查是非常重要的。
Python是一种强大的编程语言,可以用于编写自动化测试脚本。而WebDriver是一个用于驱动浏览器的工具,可以模拟用户操作网页的行为。结合Python和WebDriver,我们可以实现对网页元素的可编辑性进行检查。
在开始编写代码之前,我们需要安装Python和WebDriver。Python可以从官方网站(https://www.python.org)上下载并安装。WebDriver可以根据需要选择使用Selenium WebDriver(https://www.selenium.dev)或者其他类似的工具。
接下来,我们将通过一个示例来演示如何使用Python和WebDriver实现网页元素的可编辑性检查。在本示例中,我们将使用Chrome浏览器和Selenium WebDriver来进行操作。
首先,我们需要导入需要的库和模块:
from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.chrome.options import Options
然后,我们需要设置Chrome浏览器的一些选项:
options = Options()
options.add_argument("--headless") # 无头模式,即不显示浏览器界面
options.add_argument("--disable-gpu") # 禁用GPU加速接着,我们可以创建一个WebDriver实例并开启一个Chrome浏览器窗口:
driver = webdriver.Chrome(options=options)
然后,我们可以打开一个网页,例如Google主页:
driver.get("https://www.google.com")接下来,我们可以通过XPath或CSS选择器等方法定位到需要检查的网页元素。例如,我们可以选择Google搜索框:
search_box = driver.find_element(By.XPATH, "//input[@name='q']")
然后,我们可以使用element.is_enabled()方法检查这个元素是否可编辑。如果该元素可编辑,则返回True;否则,返回False。
is_editable = search_box.is_enabled()
print(f"Is search box editable? {is_editable}")最后,我们需要关闭浏览器窗口和WebDriver实例:
driver.quit()
综上所述,我们可以使用Python和WebDriver实现对网页元素的可编辑性进行检查。通过使用Selenium WebDriver,我们可以模拟用户的交互行为,并判断元素是否可编辑。这对于自动化测试来说是非常重要的,可以提高测试的效率和可靠性。
当然,除了检查元素是否可编辑,我们还可以进行其他的网页元素操作和检查。例如,我们可以模拟用户的点击、填写表单、提交表单等操作,并验证网页上的信息是否符合预期。
希望本文能给读者带来一些启发,帮助他们更好地使用Python和WebDriver进行网页元素的可编辑性检查。祝大家在自动化测试中取得好的结果!
文中关于Python,WebDriver,可编辑性检查的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《用Python和WebDriver验证网页元素是否可编辑》文章吧,也可关注golang学习网公众号了解相关技术文章。
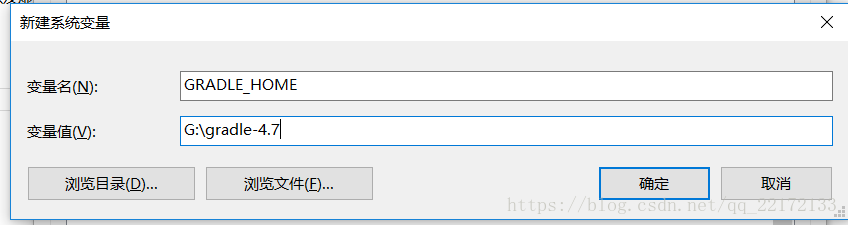
 使用Gradle构建Java项目
使用Gradle构建Java项目
- 上一篇
- 使用Gradle构建Java项目

- 下一篇
- 管理ThinkPHP配置的PHP使用方法是什么?
-

- 文章 · php教程 | 7小时前 |
- PHP控制步进电机脉冲教程详解
- 426浏览 收藏
-

- 文章 · php教程 | 7小时前 |
- PHP发送邮件方法详解
- 471浏览 收藏
-

- 文章 · php教程 | 7小时前 |
- PHP8.4SQL优化技巧实用分享
- 346浏览 收藏
-

- 文章 · php教程 | 7小时前 |
- PHP后台管理实战技巧分享
- 354浏览 收藏
-

- 文章 · php教程 | 8小时前 |
- 本地如何运行PHP文件?手把手教程
- 496浏览 收藏
-

- 文章 · php教程 | 8小时前 |
- 表单字段命名:安全与兼容全攻略
- 449浏览 收藏
-

- 文章 · php教程 | 8小时前 | php后缀文件怎么打开
- Windows下如何运行PHP文件?新手教程分享
- 241浏览 收藏
-

- 文章 · php教程 | 8小时前 | PHP源码
- 易对接PHP源码使用教程与接口配置
- 451浏览 收藏
-

- 文章 · php教程 | 9小时前 |
- PHP调用听书插件朗读完成回调方法
- 197浏览 收藏
-

- 文章 · php教程 | 10小时前 |
- PHP点击按钮添加用户数据到MySQL
- 239浏览 收藏
-

- 文章 · php教程 | 10小时前 |
- php数组计算乘积,array_product用法详解
- 457浏览 收藏
-

- 文章 · php教程 | 10小时前 |
- PHP判断属性是否存在方法及实例详解
- 210浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3677次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3942次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3883次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5058次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4255次使用
-
- PHP技术的高薪回报与发展前景
- 2023-10-08 501浏览
-
- 基于 PHP 的商场优惠券系统开发中的常见问题解决方案
- 2023-10-05 501浏览
-
- 如何使用PHP开发简单的在线支付功能
- 2023-09-27 501浏览
-
- PHP消息队列开发指南:实现分布式缓存刷新器
- 2023-09-30 501浏览
-
- 如何在PHP微服务中实现分布式任务分配和调度
- 2023-10-04 501浏览



