使用Vue3的ref函数直接访问组件元素
Vue3中的ref函数是一个强大的特性,允许开发者直接访问组件元素和实例,无需使用$refs。它极大地简化了组件开发,提供了更多的灵活性。ref函数可以通过在元素上添加ref属性来使用,并在setup函数中使用响应式变量来获取元素引用。它可以用于操作元素属性、调用组件方法,甚至访问第三方库和集成其他技术栈。
Vue3中的ref函数:直接访问组件元素
Vue是一款非常流行的JavaScript框架,它将数据和界面相互绑定,使得开发变得更加简单和高效。Vue3是Vue框架的最新版本,带来了更多的优化和新特性。其中一个新特性就是ref函数,它可以直接访问组件元素,极大地方便了开发。
在Vue2中,我们通常需要使用$refs来获取组件元素。但是,$refs存在一些限制,一是只能在 mounted 生命周期之后才能获取到组件元素,二是如果使用动态组件或者v-for指令,$refs会变得不可靠,这极大地限制了开发的灵活性。Vue3中的ref函数解决了这些问题,它可以让我们直接访问组件元素,而不需要等到mounted生命周期。
ref函数的使用非常简单,只需要在需要访问的元素上添加ref属性即可。例如,我们有一个按钮组件,需要通过按钮点击事件来操作其他组件。在Vue2中,我们需要在父组件中通过$refs来获取按钮组件,但是在Vue3中我们可以直接使用ref函数,如下所示:
<template>
<div>
<button @click="handleClick" ref="myButton">Click me</button>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const myButton = ref(null);
function handleClick() {
myButton.value.innerText = 'Button clicked';
}
return {
myButton,
handleClick,
};
},
};
</script>在上述代码中,我们使用了ref函数来获取按钮元素,并将其赋值给myButton变量。在handleClick事件中,我们可以直接使用myButton.value访问按钮元素,这样就可以方便地修改元素属性。
需要注意的是,ref函数只能在setup函数中使用。setup函数是Vue3中的新生命周期函数,它在组件创建之前执行,并且可以直接使用响应式数据和组合式API。通过setup函数,我们可以做到在组件创建之前就访问元素,这对于使用第三方库或者将Vue3与其他技术栈集成非常有用。
除了可以访问原生HTML元素,ref函数还可以用于访问组件实例。例如,我们有一个名为myComponent的组件,需要在父组件中操作它的属性或方法。在Vue2中,我们需要通过$refs来获取myComponent组件的实例,但是在Vue3中我们可以直接使用ref函数,如下所示:
<template>
<div>
<my-component ref="myComponentRef"></my-component>
</div>
</template>
<script>
import { ref } from 'vue';
import MyComponent from './MyComponent.vue';
export default {
components: {
'my-component': MyComponent,
},
setup() {
const myComponentRef = ref(null);
function handleClick() {
myComponentRef.value.myMethod();
}
return {
myComponentRef,
handleClick,
};
},
};
</script>在上述代码中,我们使用了ref函数来获取myComponent组件的实例,并将其赋值给myComponentRef变量。在handleClick事件中,我们可以直接使用myComponentRef.value来访问组件实例的属性和方法,这样就可以方便地操作组件。
总之,ref函数是Vue3中一个非常方便的特性,它可以让我们直接访问组件元素和实例,使得开发变得更加灵活和高效。如果你正在学习Vue3或者准备升级Vue2项目到Vue3,一定不要错过这个强大的函数。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
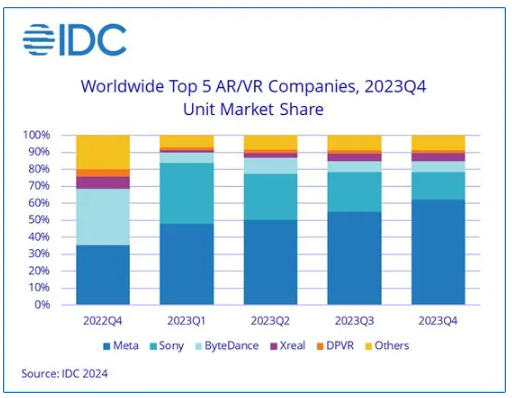
 2023年第四季度全球AR/VR头显出货量增长130.4%,Meta继续领先市场
2023年第四季度全球AR/VR头显出货量增长130.4%,Meta继续领先市场
- 上一篇
- 2023年第四季度全球AR/VR头显出货量增长130.4%,Meta继续领先市场

- 下一篇
- 比较Python ORM和NoSQL数据库:选择合适的工具
-

- 文章 · 前端 | 2分钟前 |
- JavaScript数据可视化实战技巧
- 384浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- CSS奇偶选择器实用技巧分享
- 159浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- CSS多重选择器如何同时满足多个条件
- 338浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- JavaScript动画实现与requestAnimationFrame优势详解
- 356浏览 收藏
-

- 文章 · 前端 | 7分钟前 | js完整使用教程
- JS图片轮播实现方法与代码教程
- 211浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- CSS高度不包含内边距原因及解决方法
- 261浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- IE浏览器HTML5兼容问题解决方法
- 199浏览 收藏
-

- 文章 · 前端 | 17分钟前 | 性能优化 CSS选择器
- CSS选择器链书写与优化技巧
- 134浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSSGrid响应式问题解决方法
- 180浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS文本阴影与背景色冲突怎么解决
- 411浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS圆角溢出问题解决方法
- 463浏览 收藏
-

- 文章 · 前端 | 21分钟前 | CSS教程 css路径怎么找
- CSS属性选择器精准定位元素方法
- 267浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3679次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3946次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3887次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5060次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4259次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



