使用D3.js在PHP中实现引人注目的数据可视化
在PHP中使用D3.js创建引人注目的数据可视化,D3.js是一个数据驱动的文档库,允许开发人员将数据与文档结合起来,通过灵活的数据绑定和转换创建交互式数据可视化。本文介绍了使用D3.js在PHP中创建数据可视化的基础知识,包括如何创建简单的柱状图、添加交互功能以及深入了解D3.js的API和功能。通过使用D3.js,开发者可以轻松地创建各种类型的数据可视化,增强数据分析和展示能力。
随着互联网时代的到来,数据已经成为了我们生活和工作中必不可少的一部分。在处理和分析数据的过程中,数据可视化已经成为了一种非常流行的技术。数据可视化可以让我们更好地理解数据,发现数据中的规律和趋势,同时更好地向别人展示数据分析结果。在本文中,我们将会介绍如何在PHP中使用D3.js创建漂亮的数据可视化。
一、什么是D3.js
D3.js(Data-Driven Documents)是一款基于Web标准的数据可视化库,它让数据与文档结合在一起,通过灵活的数据绑定和优雅的转换来创建交互式的数据可视化。使用D3.js,你可以创建各种类型的数据可视化,包括线性图,柱状图,散点图、饼图等等。
二、创建一个简单的柱状图
首先,我们需要引入D3.js库文件。你可以从D3.js的官方网站上下载最新的版本。在你的HTML文件中,使用如下语句引入D3.js库:
<script src="https://d3js.org/d3.v5.min.js"></script>
在这个例子中,我们将会创建一个简单的柱状图,它显示了从2010至2019年的某个城市的人口数量。
首先,我们需要创建一个div来容纳我们的图表。在HTML文件中添加如下代码:
<div id="chart"></div>
然后,在JavaScript文件中,我们可以定义一些数据,如下所示:
var data = [
{ year: 2010, population: 10500000 },
{ year: 2011, population: 10800000 },
{ year: 2012, population: 11200000 },
{ year: 2013, population: 11500000 },
{ year: 2014, population: 12000000 },
{ year: 2015, population: 12400000 },
{ year: 2016, population: 12800000 },
{ year: 2017, population: 13200000 },
{ year: 2018, population: 13600000 },
{ year: 2019, population: 14000000 }
];接下来,我们可以使用D3.js来创建一个SVG元素,这个元素就是我们将要绘制图表的地方。在JavaScript文件中添加如下代码:
var svg = d3.select("#chart")
.append("svg")
.attr("width", 500)
.attr("height", 400);然后,我们可以创建一个比例尺来将数据的值映射到实际的像素值上。在JavaScript文件中添加如下代码:
var y = d3.scaleLinear()
.domain([0, d3.max(data, function(d) { return d.population; })])
.range([400, 0]);这段代码中,我们使用了d3.scaleLinear()函数来创建一个线性比例尺。domain()函数用来定义数据的范围,range()函数用来定义映射的实际值的范围。
接下来,我们可以创建一个坐标轴并把它添加到SVG元素中。在JavaScript文件中添加如下代码:
var yAxis = d3.axisLeft(y);
svg.append("g")
.attr("transform", "translate(50,0)")
.call(yAxis);这段代码中,我们使用d3.axisLeft()函数来创建一个左侧的坐标轴。然后,我们使用append()函数将这个坐标轴添加到SVG元素中。最后,使用call()函数来应用我们刚刚创建的坐标轴。
现在,我们已经准备好绘制柱状图了。在JavaScript文件中添加如下代码:
svg.selectAll("rect")
.data(data)
.enter()
.append("rect")
.attr("x", function(d) { return 50 + (d.year - 2010) * 45; })
.attr("y", function(d){ return y(d.population); })
.attr("width", 40)
.attr("height", function(d){ return 400 - y(d.population); })
.attr("fill", "steelblue");这段代码中,我们使用selectAll()函数选择SVG元素中所有的矩形,然后使用data()函数将数据绑定到矩形上。enter()函数告诉D3.js如果有新的数据,应该如何处理。在这个例子中,我们要绘制10条柱状图,因此我们使用了10个数据对象。然后,我们使用append()函数来添加一个矩形元素。接下来,使用attr()函数来设置矩形的位置、宽度、高度和颜色。最后,我们得到了一个漂亮的柱状图,它显示了从2010至2019年某个城市的人口数量。
三、创建交互式的数据可视化
现在,我们已经创建了一个简单的柱状图。但是,如果你想让你的数据可视化更加有趣,你需要添加一些交互功能。接下来,我们将演示如何创建一个交互式的数据可视化,当用户在鼠标移动到某个柱状图上时,这个柱状图会发生变化。
首先,我们需要修改我们之前创建的SVG元素。在JavaScript文件中添加如下代码:
var svg = d3.select("#chart")
.append("svg")
.attr("width", 500)
.attr("height", 400)
.on("mousemove", onMouseMove);这段代码中,我们添加了一个事件到SVG元素中。当鼠标移动到SVG元素上时,将会触发onMouseMove()函数。
接下来,我们需要编写onMouseMove()函数。在JavaScript文件中添加如下代码:
function onMouseMove() {
var mouseX = d3.mouse(this)[0];
var year = Math.round((mouseX - 50) / 45) + 2010;
var index = year - 2010;
var rect = svg.selectAll("rect")._groups[0][index];
var oldColor = d3.select(rect).attr("fill");
d3.select(rect).attr("fill", "blue");
setTimeout(function(){
d3.select(rect).attr("fill", oldColor);
}, 500);
}这段代码中,我们使用了d3.mouse()函数来获取鼠标在SVG元素中的坐标。然后,我们根据鼠标的位置计算出年份,从而找到我们要操作的数据对象。通过选择该数据对应的矩形元素,我们可以将矩形元素的颜色改为蓝色。我们使用setTimeout()函数来让矩形元素的颜色在500毫秒之后再改回原来的颜色。
现在,我们已经完成了一个交互式的数据可视化。用户在鼠标移动到某个柱状图上时,这个柱状图会变成蓝色,然后又恢复成原来的颜色。通过这个例子,我们可以看到D3.js的强大和灵活性。
四、总结
在本文中,我们介绍了如何在PHP中使用D3.js创建漂亮的数据可视化。我们演示了如何创建一个简单的柱状图,并通过添加交互功能,让我们的数据可视化更加有趣。D3.js提供了丰富的API和功能,可以让你轻松地创建各种类型的数据可视化。如果你想深入了解D3.js的用法和技巧,可以参考D3.js的官方文档或一些优秀的D3.js教程。
本篇关于《使用D3.js在PHP中实现引人注目的数据可视化》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 中兴和vivo宣布达成全球专利交叉许可协议
中兴和vivo宣布达成全球专利交叉许可协议
- 上一篇
- 中兴和vivo宣布达成全球专利交叉许可协议

- 下一篇
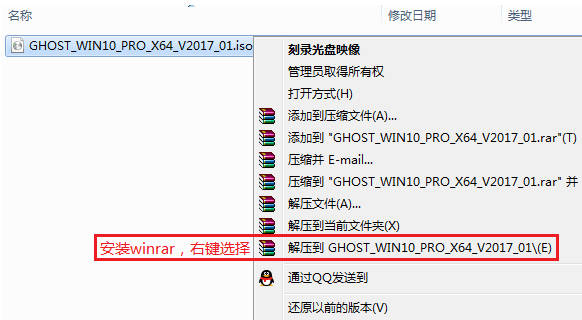
- Win10系统Ghost安装镜像的详细教程
-

- 文章 · php教程 | 5分钟前 |
- PHP订单日志清理方法与设置技巧
- 341浏览 收藏
-

- 文章 · php教程 | 20分钟前 |
- Laravel调试方法与工具使用技巧
- 313浏览 收藏
-

- 文章 · php教程 | 30分钟前 |
- 浏览器访问执行PHP代码技巧
- 121浏览 收藏
-

- 文章 · php教程 | 32分钟前 |
- TCPDF循环输出数组方法详解
- 240浏览 收藏
-

- 文章 · php教程 | 42分钟前 |
- PHP数据库文件下载实现方法
- 187浏览 收藏
-

- 文章 · php教程 | 50分钟前 |
- 宝塔PHP8.4验证码无法显示解决办法
- 479浏览 收藏
-

- 文章 · php教程 | 1小时前 |
- VSCPHP补全失效怎么解决
- 249浏览 收藏
-

- 文章 · php教程 | 1小时前 |
- PHP统一处理多格式日期字符串方法
- 391浏览 收藏
-

- 文章 · php教程 | 1小时前 |
- jqGrid行选中时如何设置列高亮色
- 149浏览 收藏
-

- 文章 · php教程 | 1小时前 |
- 动态计算到期日,自动更新只读日期框
- 369浏览 收藏
-

- 文章 · php教程 | 2小时前 |
- PHP删除文件技巧与权限设置解析
- 370浏览 收藏
-

- 文章 · php教程 | 2小时前 | PHP源码
- PHP代码逻辑修改与调试保存技巧
- 332浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3690次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3957次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3898次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5072次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4269次使用
-
- PHP技术的高薪回报与发展前景
- 2023-10-08 501浏览
-
- 基于 PHP 的商场优惠券系统开发中的常见问题解决方案
- 2023-10-05 501浏览
-
- 如何使用PHP开发简单的在线支付功能
- 2023-09-27 501浏览
-
- PHP消息队列开发指南:实现分布式缓存刷新器
- 2023-09-30 501浏览
-
- 如何在PHP微服务中实现分布式任务分配和调度
- 2023-10-04 501浏览



