前后端开发在项目中的关联和互动
在现代软件开发中,前端和后端开发密不可分。前端负责用户界面和交互,而后端处理数据、逻辑和数据库交互。这两者紧密合作,确保项目的成功实施。前端开发通过 HTML、CSS 和 JavaScript 创建用户体验,而后端开发使用服务器端语言和数据库处理业务逻辑和数据存储。
在现代软件开发中,前端和后端开发起着至关重要的作用,并且二者之间的协作也至关重要。前端开发主要负责用户在浏览器中看到的界面和交互体验,而后端开发则负责处理数据、逻辑和与数据库的交互。两者密切合作,共同完成一个项目的搭建与实施。
首先,让我们来看一下前端开发在项目中的作用。前端开发是网站或应用的门面,决定了用户的第一印象。一个优秀的前端开发可以提供良好的用户体验,使用户在使用应用程序时感到舒适和方便。前端开发通常涉及HTML、CSS和JavaScript等技术,开发人员需要根据设计师提供的设计稿来构建页面布局、样式和交互效果。在移动应用开发中,前端开发还需要适配不同尺寸的屏幕和设备,确保应用在各种环境下都能正常展示和运行。
另一方面,后端开发在项目中扮演着支撑和核心的角色。后端开发通常涉及服务器端语言和数据库,开发人员需要编写代码来处理业务逻辑、数据存储和与前端的交互。后端开发需要保证系统的稳定性、安全性和高性能,同时还需要考虑不同用户角色的权限管理和数据的保护。在实际项目中,后端开发人员通常负责设计数据库表结构、编写API接口以供前端调用,并处理不同用户请求的逻辑。
虽然前端和后端开发各自负责不同的任务,但二者之间的协作也是非常重要的。在项目开始之前,前端开发和后端开发应该共同商讨项目需求和功能,明确各自的任务和工作流程。前端开发需要了解后端开发所提供的API接口,以便正确地调用后端提供的数据和功能;后端开发也需要与前端开发密切合作,确保接口的正确性和稳定性。
在项目进行过程中,前端和后端的开发人员应该保持良好的沟通和协作,及时解决遇到的问题和难题。比如,当前端开发人员在调用API接口时遇到问题,需要及时向后端开发人员反馈,并共同寻找解决方案;后端开发人员也应该保证接口的及时响应和数据的正确性,以确保前端开发的顺利进行。
此外,前端和后端开发还应该共同关注用户体验和性能优化。前端开发人员可以与后端开发人员共同优化页面加载速度、交互效果和用户体验,提高整个应用的性能和用户满意度。后端开发人员也可以通过优化数据库查询和缓存等手段来提高系统的响应速度和稳定性,以保证用户在使用应用时有良好的体验。
综上所述,在项目开发中,前端开发和后端开发各自承担着重要的角色,二者之间的协作也至关重要。只有通过良好的沟通和协作,前端和后端开发人员才能共同完成一个成功的项目,为用户提供良好的体验和服务。因此,在软件开发过程中,我们应该重视前端和后端开发的作用和协作,以提高项目的质量和效率。
今天关于《前后端开发在项目中的关联和互动》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于前端开发,协作,后端开发的内容请关注golang学习网公众号!
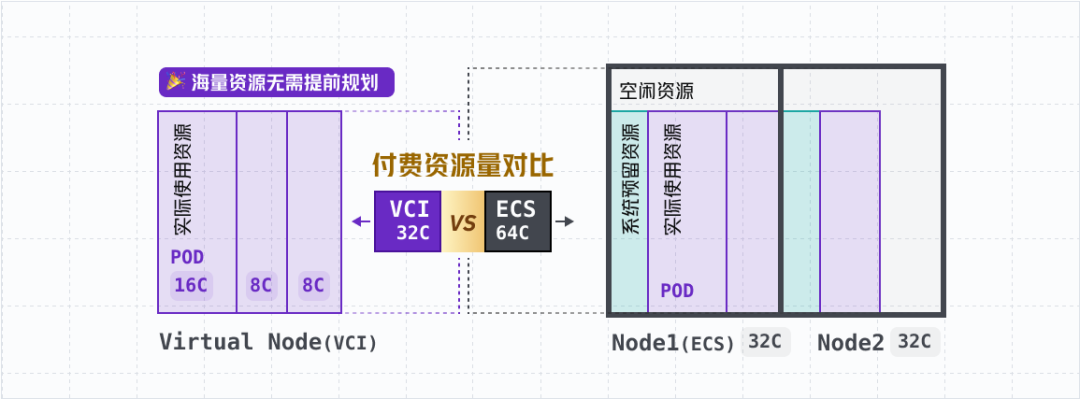
 利用火山引擎弹性容器实例实现节点中心向 Serverless 架构转型
利用火山引擎弹性容器实例实现节点中心向 Serverless 架构转型
- 上一篇
- 利用火山引擎弹性容器实例实现节点中心向 Serverless 架构转型

- 下一篇
- 解决VSCode切换语言设置需要重启无效的方法
-

- 文章 · 前端 | 4小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 4小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4273次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





