前端性能优化:面试常见问题和技巧
2024-03-25 19:01:23
0浏览
收藏
前端性能优化是前端开发者面试中常见的考察重点,涉及优化方案和关键点。优化方案包括减少 HTTP 请求、压缩文件、使用 CDN、优化图片、利用缓存、减少重排和重绘、懒加载和预加载。关键点包括度量分析、前端代码优化、持续监控、兼顾用户体验和性能。通过掌握这些知识和技巧,开发者可以在面试中展现前端开发能力和对性能优化的理解,提升面试成功率。
前端性能优化一直是前端开发者们在工作中不可避免要面对的重要问题。在面试中,面试官通常会问及候选人对于前端性能优化的理解和实践经验。本文将详细探讨前端性能优化的重要性、常见的优化方案以及优化过程中需要注意的一些关键点,希望能为读者提供一些参考和启发。
一、前端性能优化的重要性
作为前端开发者,优化网站性能并不仅仅是提高用户体验的方式,更是关乎用户留存率、转化率以及网站排名的重要因素。快速加载的页面可以提高用户的满意度,降低网站的跳失率,从而提升网站的收入和口碑。因此,前端性能优化是每个前端开发者都必须了解并深入研究的一个重要领域。
二、常见的前端性能优化方案
- 减少HTTP请求次数:合并文件、使用CSS Sprites、减少页面元素等方式可以减少HTTP请求次数,提高页面加载速度。
- 压缩文件:对HTML、CSS、JavaScript等文件进行压缩,减小文件体积,加快文件加载速度。
- 使用CDN加速:将静态资源部署到CDN上,利用CDN的分布式网络加速文件传输,减少页面加载时间。
- 优化图片:使用合适的图片格式、大小、懒加载等方式来优化图片加载,减少页面加载时间。
- 使用缓存:合理利用浏览器缓存、HTTP缓存、服务端缓存等方式来减少重复请求,提高页面加载速度。
- 减少重排和重绘:避免频繁的DOM操作和样式改变,减少浏览器的渲染成本,提高页面性能。
- 懒加载和预加载:只加载用户可见区域的内容,延迟加载非关键资源,提高页面加载速度。
三、优化过程中需要注意的关键点
- 先度量,后优化:在进行性能优化前,首先需要通过性能测试工具如Lighthouse、WebPageTest等工具来量化页面的性能指标,确定具体的优化方向。
- 优化前端代码:重点优化关键渲染路径上的代码,减少不必要的计算和操作,提高代码执行效率。
- 持续监控和优化:性能优化不是一次性的工作,需要持续监控网站性能并根据实际情况进行调整和优化。
- 兼顾用户体验和性能:在进行性能优化时,需要在提高性能的同时不影响用户体验,保证网站的功能和页面布局完整。
结语
前端性能优化是一个综合性的工作,需要结合多方面的知识和技能来进行有效实施。面试官常问及这一问题,也是为了考察候选人对于前端开发的综合能力和对于性能优化的理解程度。只有不断学习和实践,才能在前端领域中获得更大的成就。希望本文所述内容能为读者在面试和实践中提供一些帮助和启发。
终于介绍完啦!小伙伴们,这篇关于《前端性能优化:面试常见问题和技巧》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 使用结构体在 mongo-go-driver 中进行更新操作
使用结构体在 mongo-go-driver 中进行更新操作
- 上一篇
- 使用结构体在 mongo-go-driver 中进行更新操作

- 下一篇
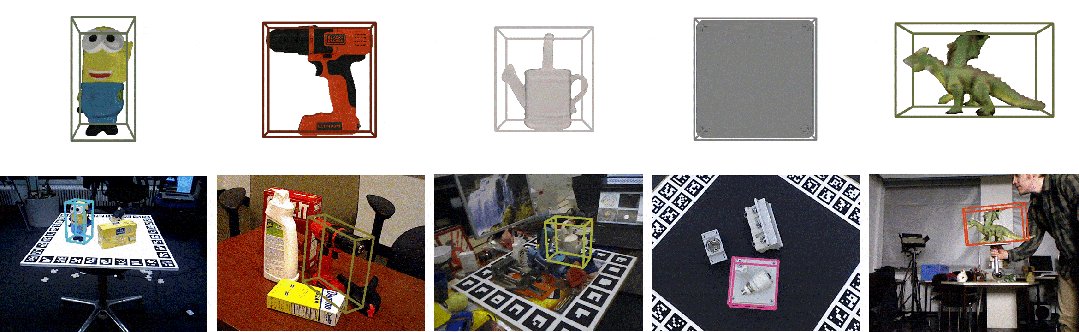
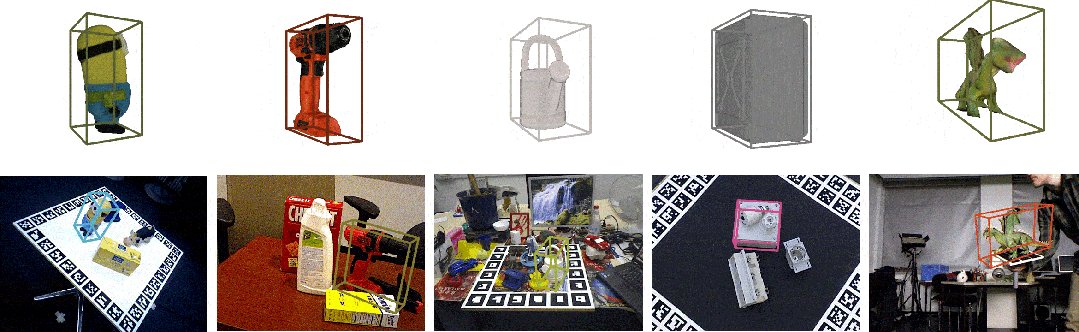
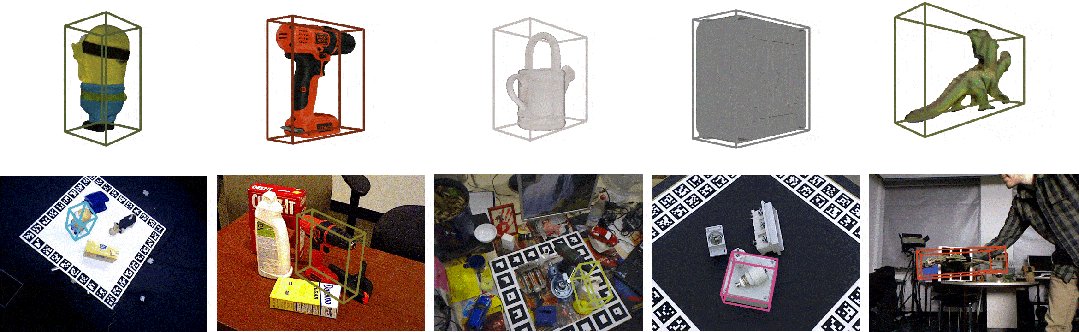
- CVPR 2024 | SAM-6D框架:实现零样本6D物体姿态估计,推动智能技术前进
查看更多
最新文章
-

- 文章 · 前端 | 8小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 8小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 8小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3677次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3942次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3883次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5058次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4257次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



