Go语言驱动低代码应用引擎工具Yao开发管理系统
怎么入门Golang编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《Go语言驱动低代码应用引擎工具Yao开发管理系统》,涉及到低代码工具、Yao、系统开发,有需要的可以收藏一下
SpringBoot实战电商项目mall(50k+star)地址:https://github.com/macrozheng/mall
Yao简介
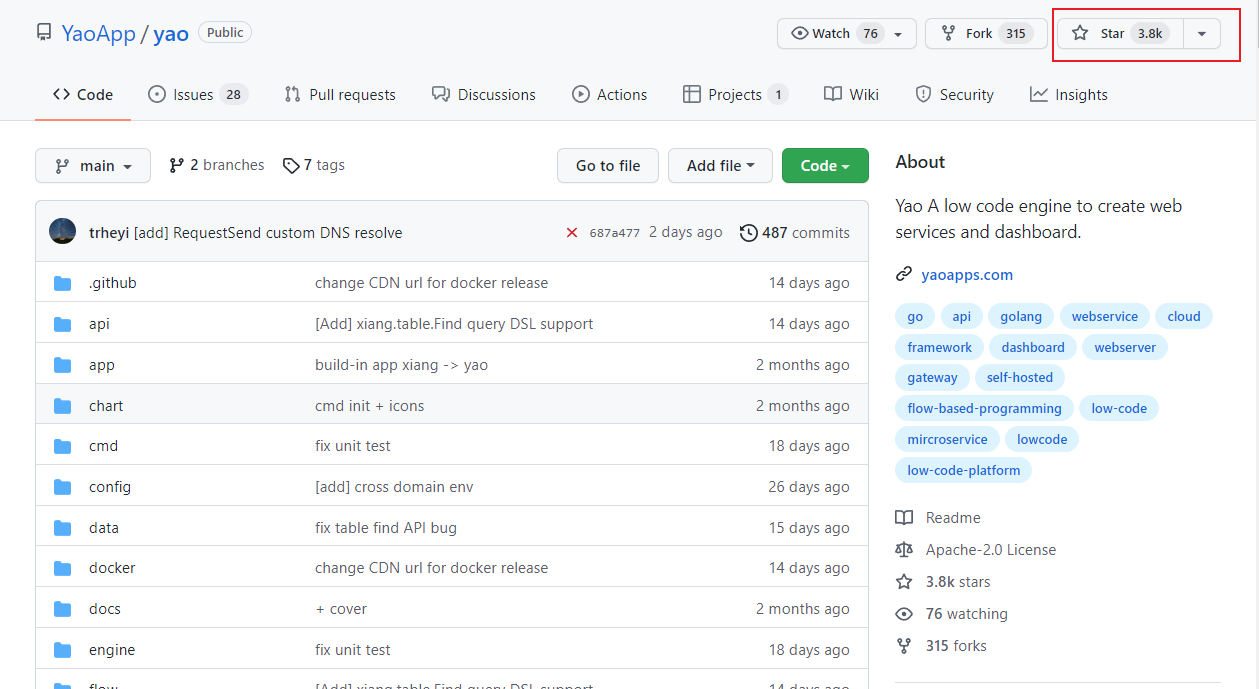
Yao是一款Go语言驱动的低代码应用引擎,目前在Github上已有3.8k+Star!使用该框架,你可以通过JSON完成90%的接口和页面开发,用来开发管理系统正合适!Yao的名字源于汉字爻(yáo),是构成八卦的基本符号,看样子作者对八卦还是挺有研究的。

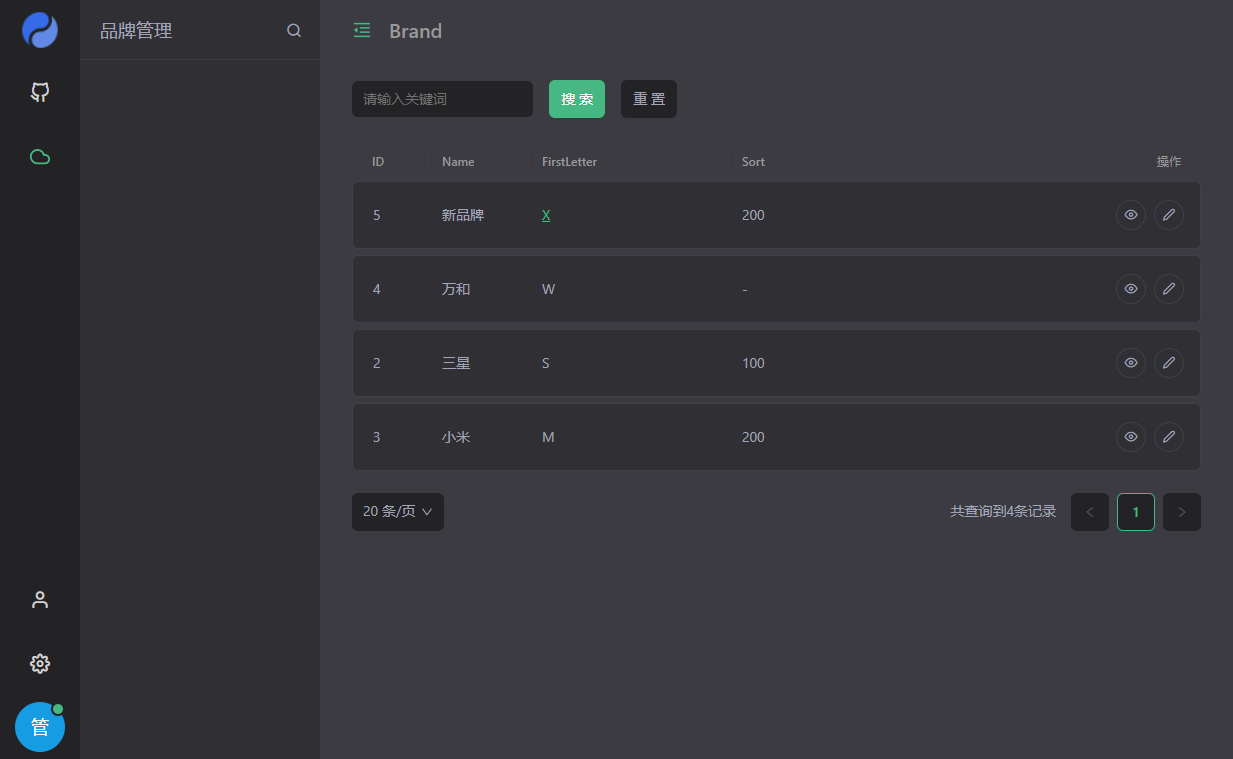
下面使用使用Yao开发的界面效果图,暗黑风格,还是挺炫酷的!

安裝
使用Docker来安装Yao是非常方便的,下面我们就采用此种方式在Linux上安装它!
首先下载Yao的Docker镜像;
docker pull yaoapp/yao:0.9.1-amd64-dev
然后使用如下命令运行Yao容器;
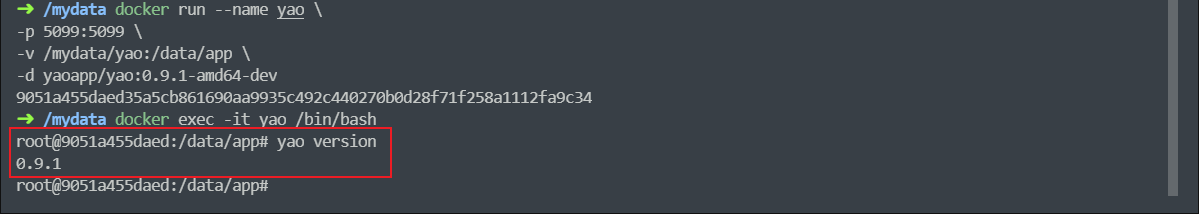
docker run --name yao \ -p 5099:5099 \ -v /mydata/yao:/data/app \ -d yaoapp/yao:0.9.1-amd64-dev
由于Yao命令工具被安装在了Docker容器内部,当我们使用它时需要先进入容器:
docker exec -it yao /bin/bash
比如说在容器中使用yao version命令来查看版本。

使用
接下来介绍下Yao的使用,我们将以mall项目中的品牌管理功能为例,使用Yao来开发下试试!
基本使用
首先还是熟悉下Yao的基本使用吧!
直接进入容器的/data/app目录下,使用如下命令初始化项目;
cd /data/app # 进入项目目录 yao init # 运行初始化程序
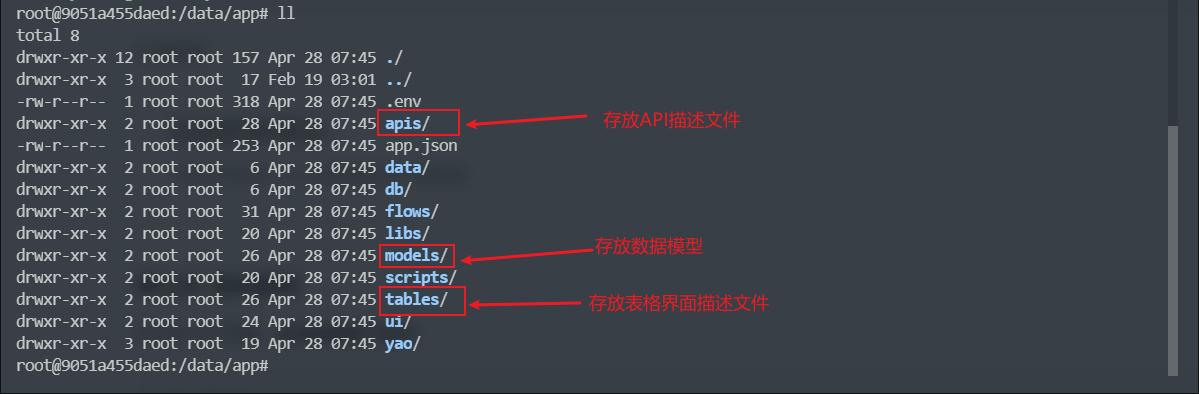
Yao将自动生成如下目录,使用ll命令查看下项目的目录结构:

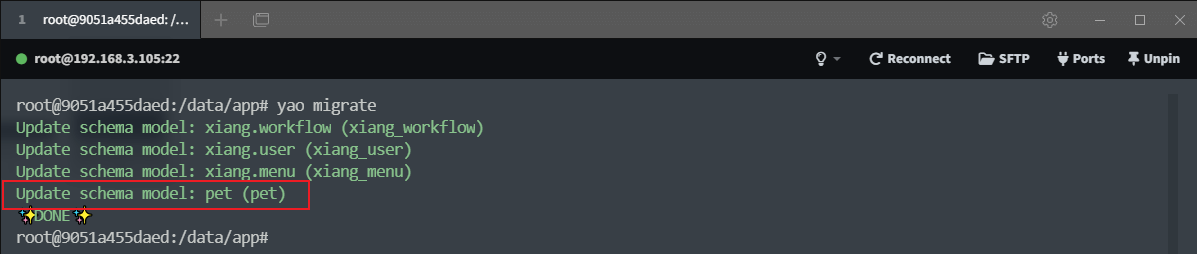
接下来使用yao migrate命令创建数据库表,项目中默认有张测试用的pet表:

然后使用如下命令初始化菜单;
yao run flows.setmenu
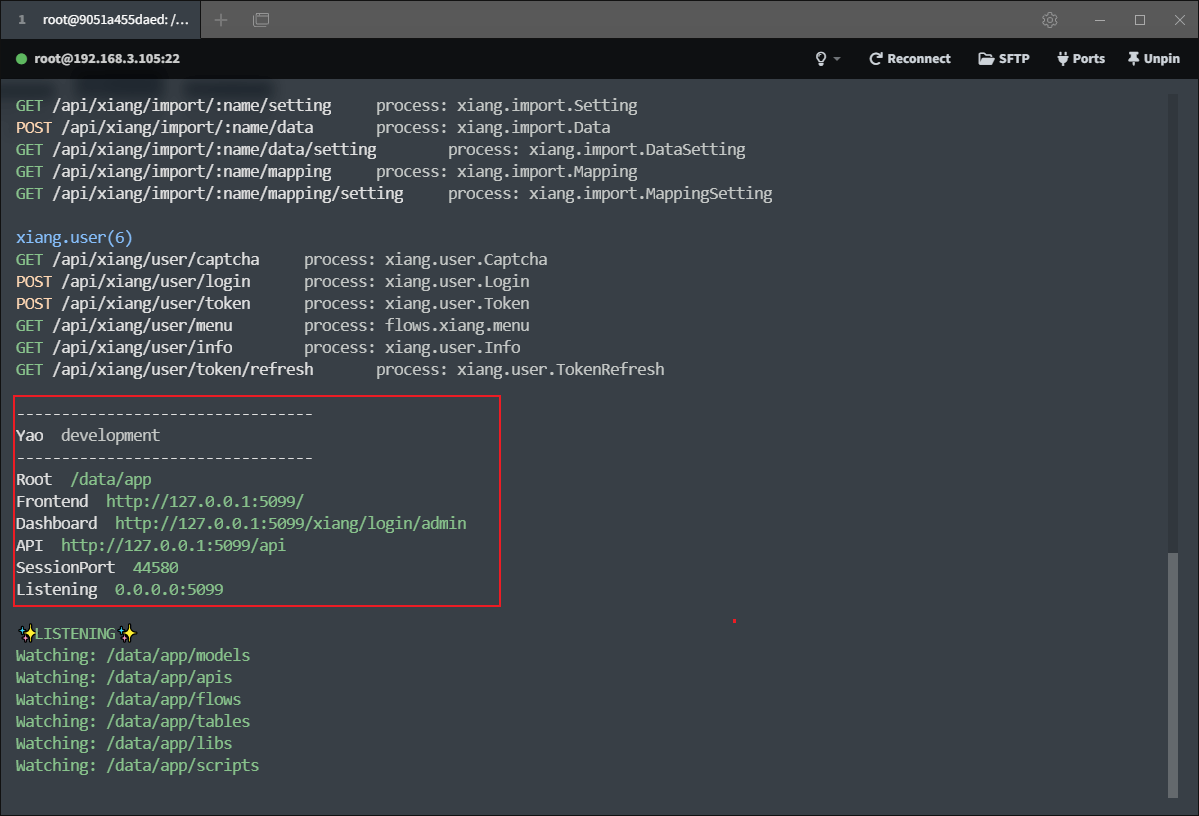
接下来使用yao start命令启动服务,控制台输出内容如下;

项目启动成功后就能进行访问了,默认账号密码如下,访问地址:http://192.168.3.105:5099/xiang/login/admi
账号:xiang@iqka.com
密码:A123456p+
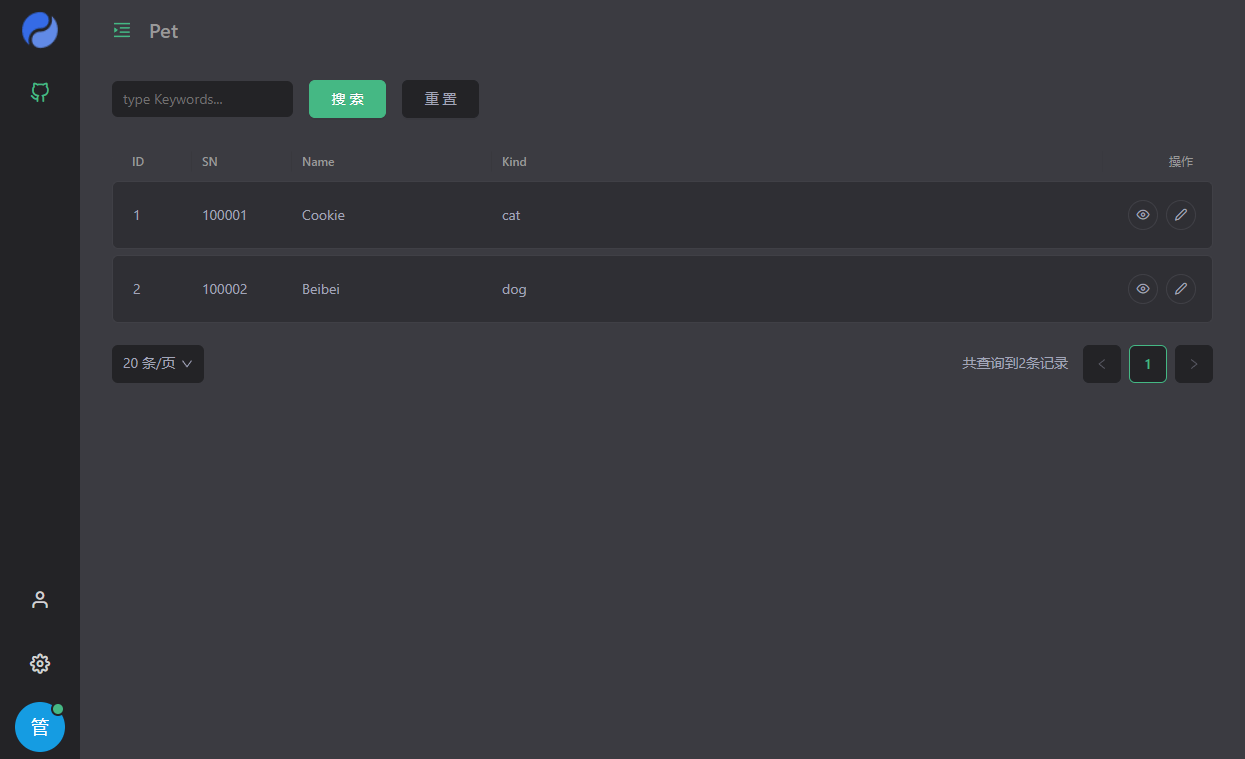
登录成功后我们可以发现默认有个测试用的宠物管理的功能;

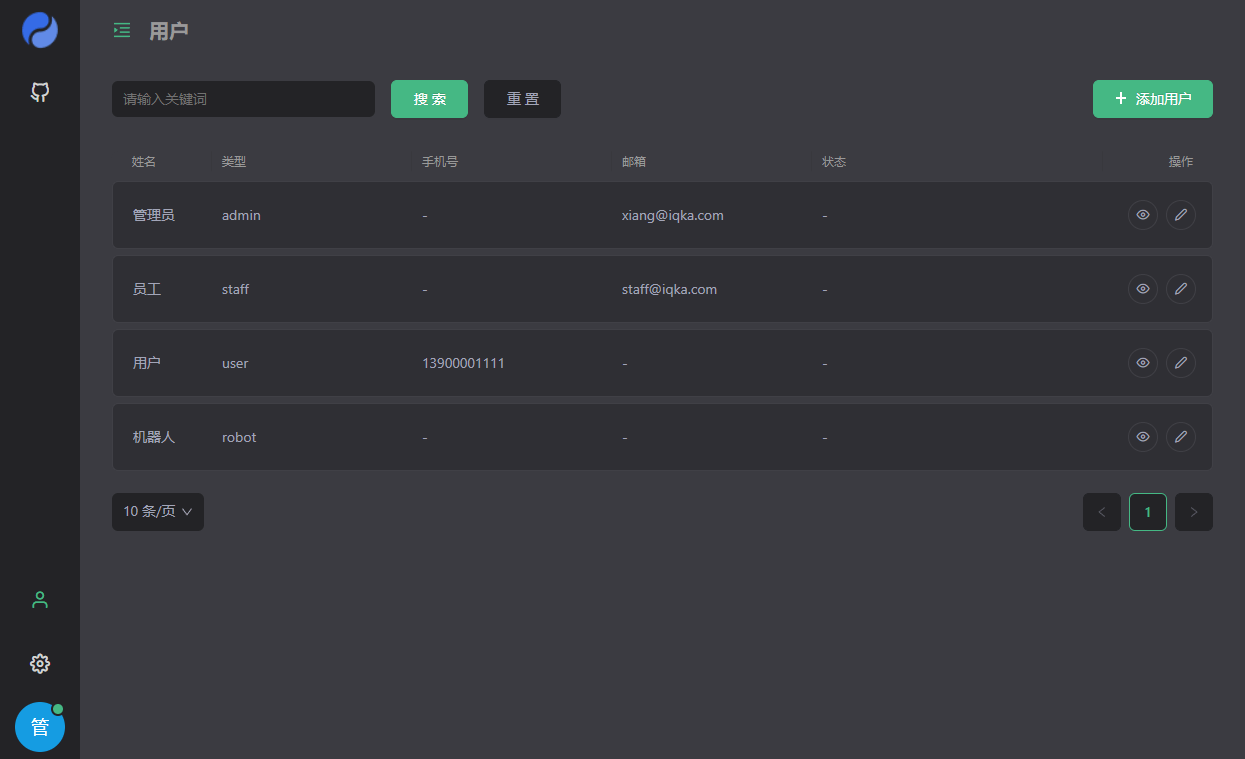
还有一个用户管理功能;

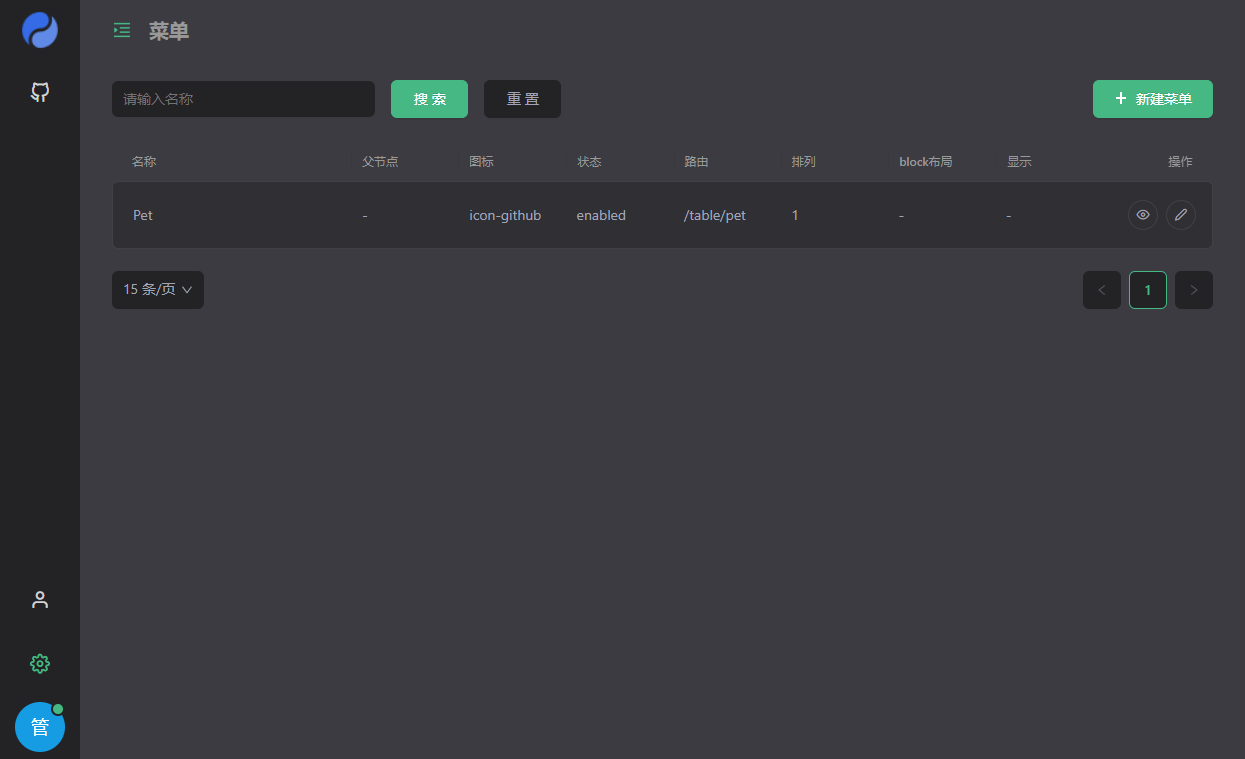
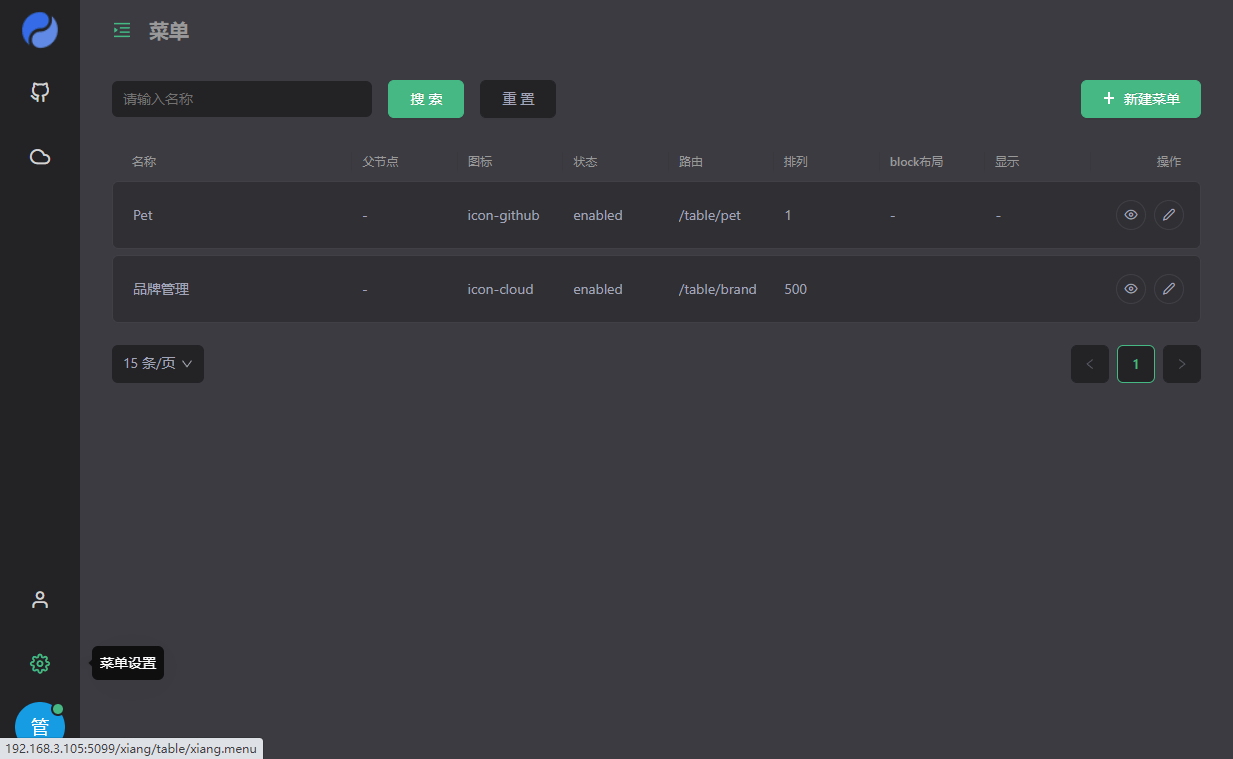
还有一个菜单管理功能,这些都是基础功能,我们之后会用到。

创建数据模型
下面我们将使用Yao创建数据模型并实现简单的CRUD操作。
我们将通过实现一个简单的商品品牌管理功能,来体验下使用Yao开发应用的神奇之处;

创建数据模型描述文件brand.mod.json,由于容器中的项目目录已经被挂载到了宿主机上,将该文件放到/mydata/yao/models目录下即可:
{
"name": "Brand",
"table": { "name": "brand", "comment": "商品品牌表" },
"columns": [
{ "label": "ID", "name": "id", "type": "ID"},
{ "label": "名称", "name": "name", "type": "string" },
{ "label": "首字母", "name": "first_letter", "type": "string" },
{ "label": "排序", "name": "sort", "type": "integer" },
{ "label": "品牌故事", "name": "brand_story", "type": "string"},
{ "label": "品牌logo", "name": "logo", "type": "string","length":255}
],
"values": [
{ "name": "万和", "first_letter": "W", "sort": 0, "brand_story": "万和的故事","logo":"test"},
{ "name": "三星", "first_letter": "S", "sort": 100, "brand_story": "三星的故事","logo":"test"},
{ "name": "小米", "first_letter": "M", "sort": 200, "brand_story": "小米的故事","logo":"test"}
],
"option": { "timestamps": true, "soft_deletes": true }
}
使用Yao命令创建数据库表;
cd /data/app yao migrate -n brand
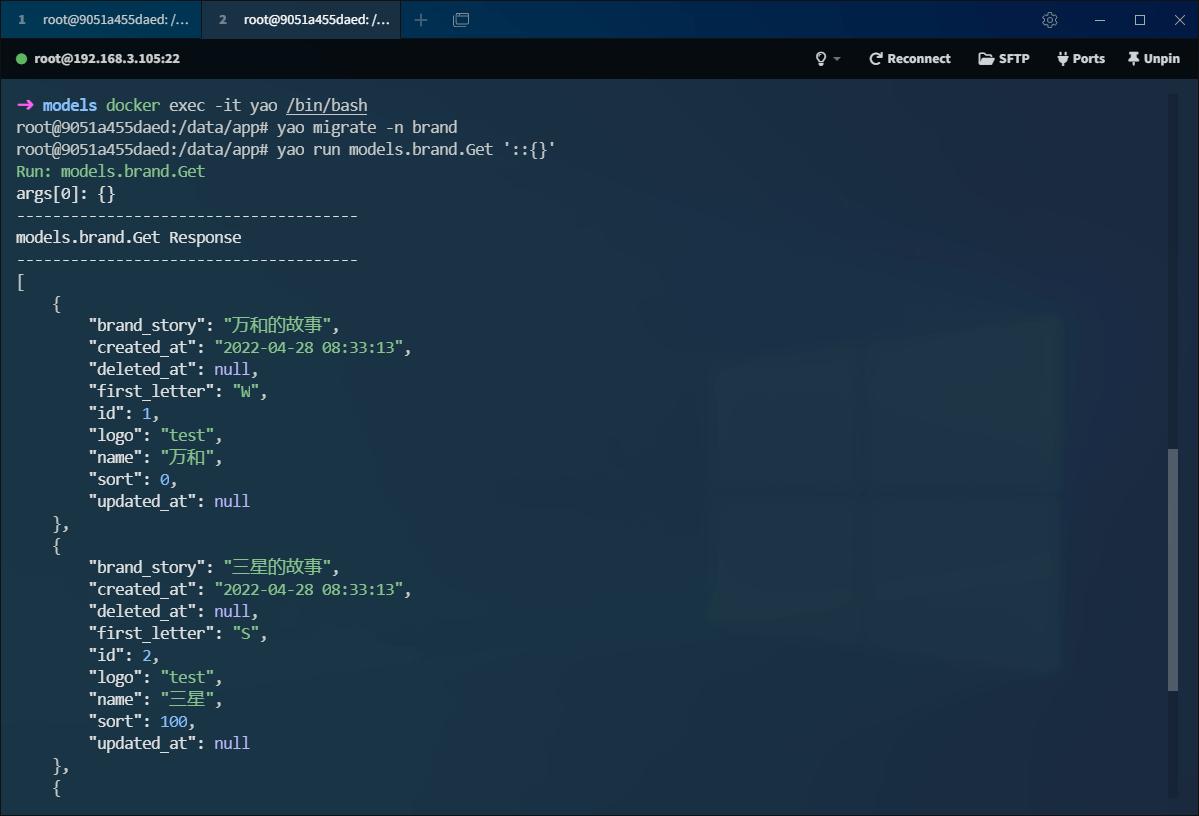
创建成功后,就可以使用yao命令来查询数据了,比如查询所有商品品牌;
yao run models.brand.Get '::{}'

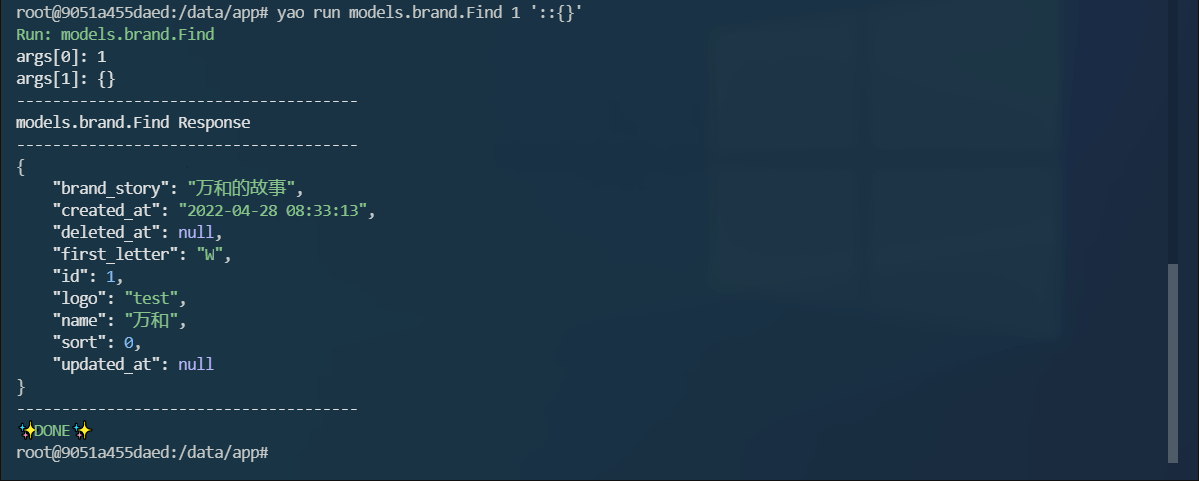
按主键查询商品品牌;
yao run models.brand.Find 1 '::{}'

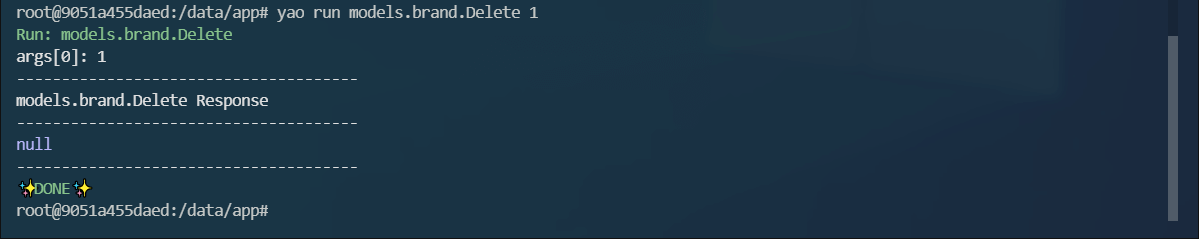
根据ID删除商品品牌;
yao run models.brand.Delete 1

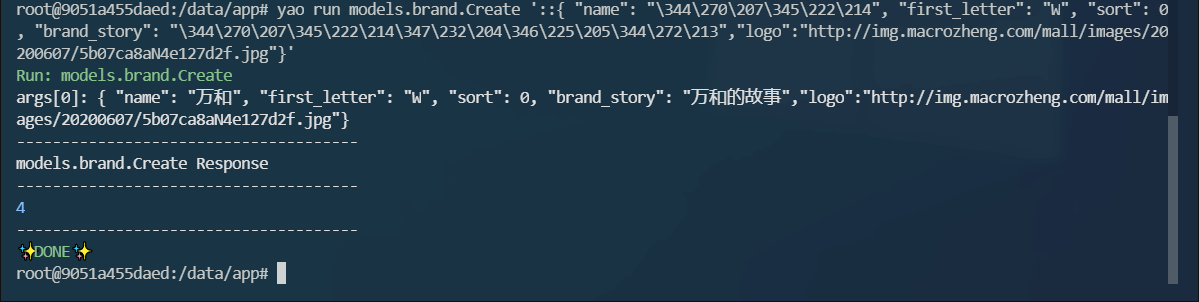
新增商品品牌;
yao run models.brand.Create '::{ "name": "万和", "first_letter": "W", "sort": 0, "brand_story": "万和的故事","logo":"http://img.macrozheng.com/mall/images/20200607/5b07ca8aN4e127d2f.jpg"}'

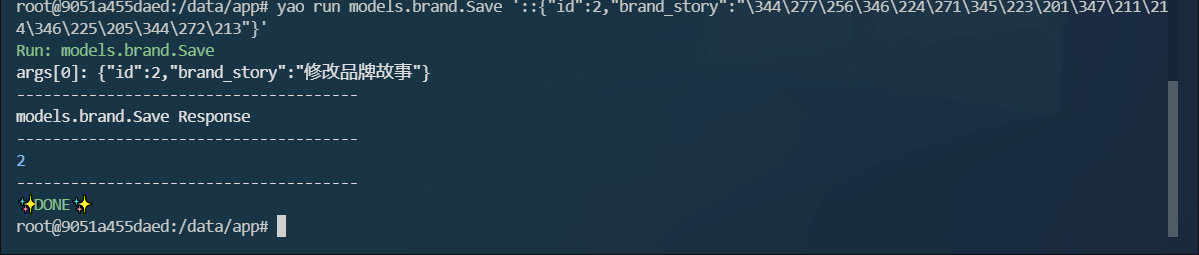
修改商品品牌,这操作是不是有点像在命令行中使用SQL的感觉?
yao run models.brand.Save '::{"id":2,"brand_story":"修改品牌故事"}'

编写接口
下面我们将使用Yao来开发后端接口,这里将实现一个分页查询和保存接口。
首先编写接口描述文件brand.http.json,放入/mydata/yao/apis文件夹下;
{
"name": "Brand",
"version": "1.0.0",
"description": "商品品牌管理接口",
"guard": "bearer-jwt",
"group": "brand",
"paths": [
{
"path": "/search",
"method": "GET",
"guard": "-",
"process": "models.brand.Paginate",
"in": [":query-param", "$query.page", "$query.pagesize"],
"out": {
"status": 200,
"type": "application/json"
}
},
{
"path": "/save",
"method": "POST",
"guard": "-",
"process": "models.brand.Save",
"in": [":payload"],
"out": {
"status": 200,
"type": "application/json"
}
}
]
}
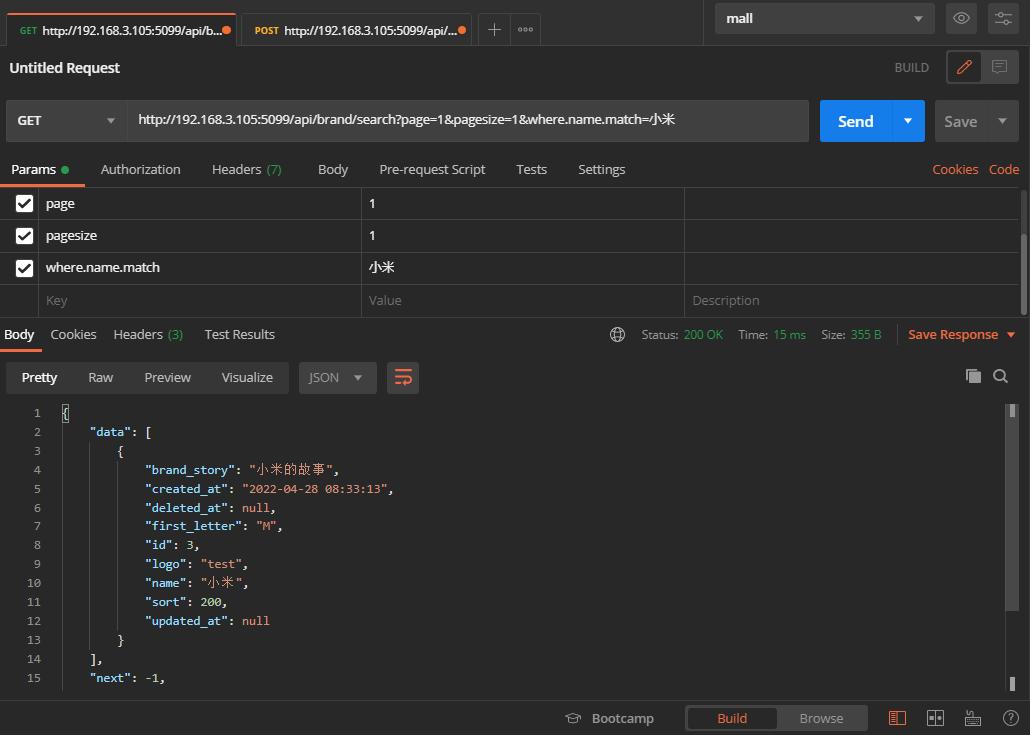
测试下分页查询接口;
curl 'http://192.168.3.105:5099/api/brand/search?page=1&pagesize=1&where.name.match=小米'

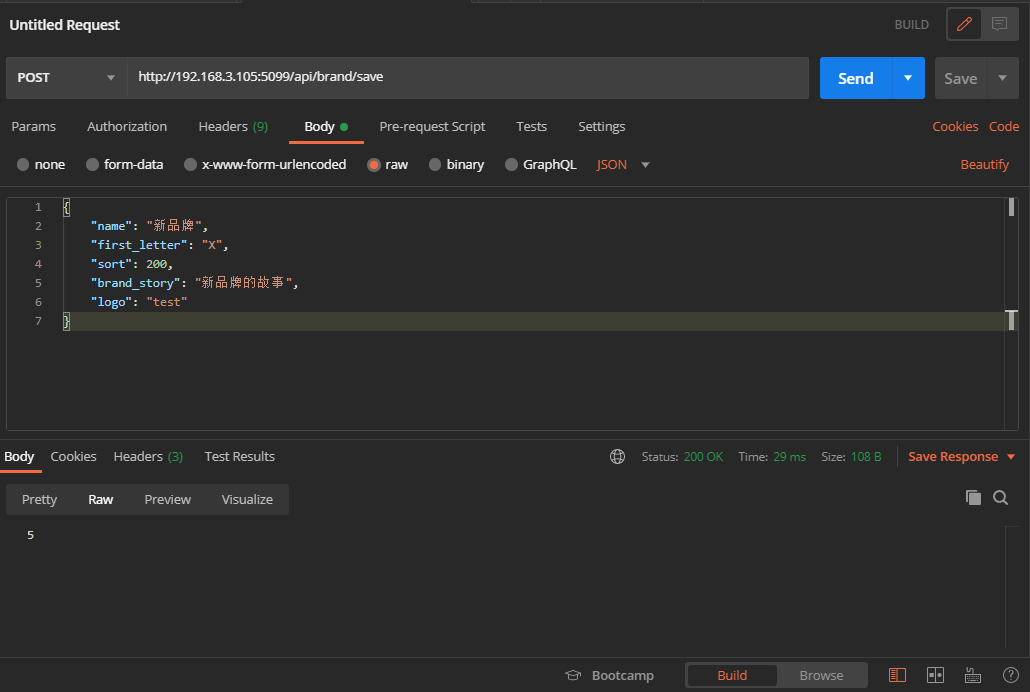
再测试下保存接口,接口开发确实简单了!
curl -X POST http://192.168.3.105:5099/api/brand/save
-H 'Content-Type: application/json'
-d '{ "name": "新品牌", "first_letter": "X", "sort": 200, "brand_story": "新品牌的故事","logo":"test"}'

编写界面
下面我们将使用Yao实现品牌管理的前端界面,还是非常简单的!
编写数据表格描述文件brand.tab.json,放入/mydata/yao/tables文件夹下;
{
"name": "Brand",
"version": "1.0.0",
"decription": "Brand admin",
"bind": {
"model": "brand"
},
"apis": {},
"columns": {
"ID": {
"label": "ID",
"view": {
"type": "label",
"props": {
"value": ":id"
}
}
},
"Name": {
"label": "Name",
"view": {
"type": "label",
"props": {
"value": ":name"
}
},
"edit": {
"type": "input",
"props": {
"value": ":name"
}
}
},
"FirstLetter": {
"label": "FirstLetter",
"view": {
"type": "label",
"props": {
"value": ":first_letter"
}
},
"edit": {
"type": "input",
"props": {
"value": ":first_letter"
}
}
},
"Sort": {
"label": "Sort",
"view": {
"type": "label",
"props": {
"value": ":sort"
}
},
"edit": {
"type": "input",
"props": {
"value": ":sort"
}
}
}
},
"filters": {
"Keywords": {
"label": "输入搜索",
"bind": "where.name.match",
"input": {
"type": "input",
"props": {
"placeholder": "请输入关键词"
}
}
}
},
"list": {
"primary": "id",
"layout": {
"columns": [
{
"name": "ID",
"width": 80
},
{
"name": "Name",
"width": 100
},
{
"name": "FirstLetter",
"width": 200
},
{
"name": "Sort"
}
],
"filters": [
{
"name": "Keywords"
}
]
},
"actions": {
"pagination": {
"props": {
"showTotal": true
}
}
},
"option": {
"operation": {
"unfold": true
}
}
},
"edit": {
"primary": "id",
"layout": {
"fieldset": [
{
"columns": [
{
"name": "Name",
"width": 8
},
{
"name": "FirstLetter",
"width": 8
},
{
"name": "Sort",
"width": 8
}
]
}
]
},
"actions": {
"cancel": {},
"save": {},
"delete": {}
}
}
}
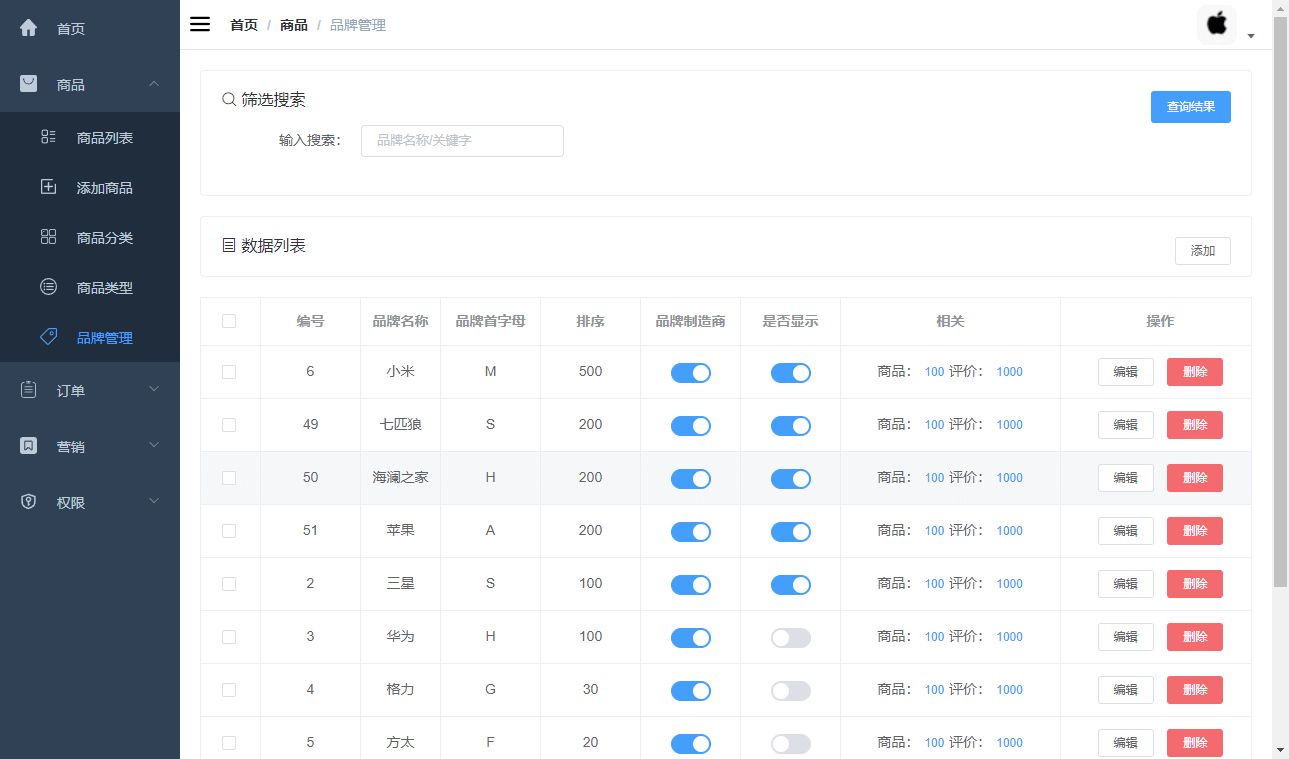
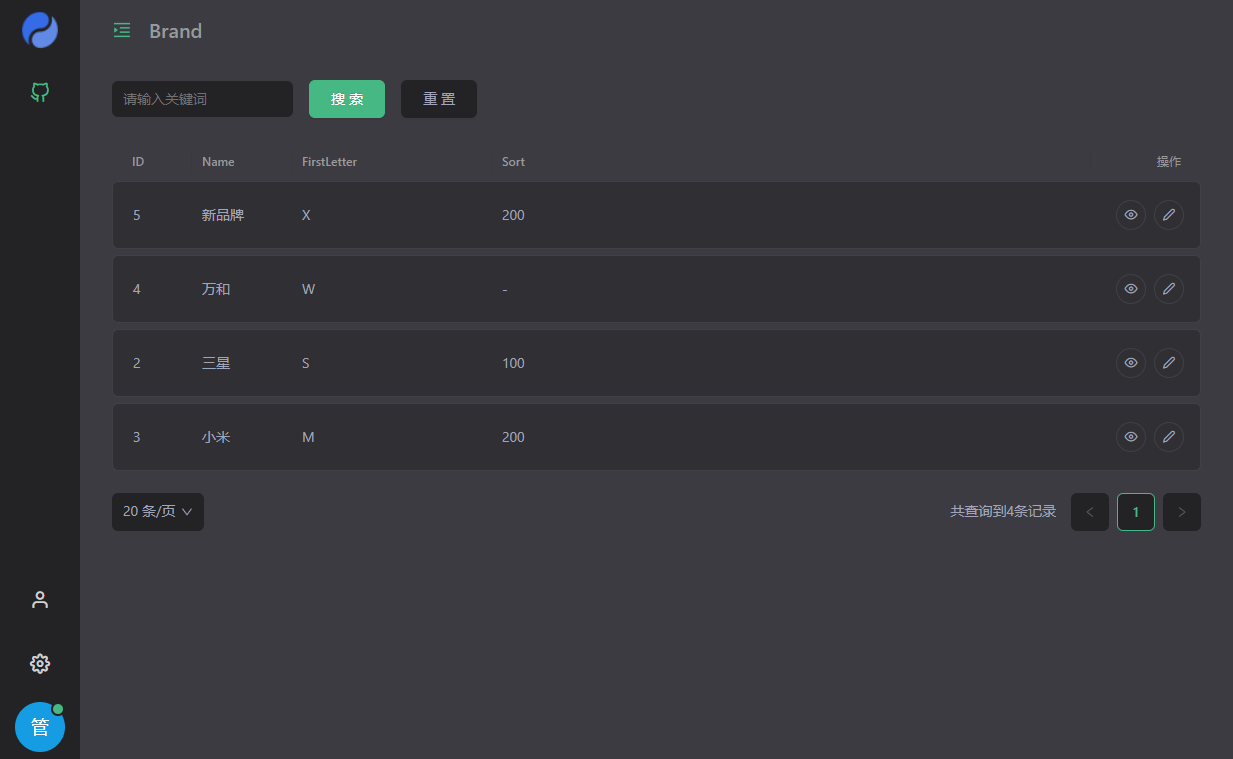
接下来就可以直接访问界面了,访问地址:http://192.168.3.105:5099/xiang/table/brand

如果你想这个功能在菜单中显示的话,还需要在菜单设置中添加它。

总结
今天体验了一把Yao,确实是一款很有想法的低代码功工具。使用者只需要使用JSON就可以创建数据库、开发后端API和前端界面,极大地提高了开发效率。不过感觉Yao也有一些不足之处,比如说目前只支持暗色主题,还有就是JSON写错了基本没提示,也没有专门的可以提示语法的开发工具!
参考资料
项目地址:https://github.com/YaoApp/yao
更多关于Go低代码工具Yao系统开发的资料请关注golang学习网其它相关文章!
今天带大家了解了低代码工具、Yao、系统开发的相关知识,希望对你有所帮助;关于Golang的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
 GoFrame框架数据校验之校验对象校验结构体
GoFrame框架数据校验之校验对象校验结构体
- 上一篇
- GoFrame框架数据校验之校验对象校验结构体

- 下一篇
- Golang接口型函数使用小结
-

- Golang · Go教程 | 5小时前 |
- Go语言实现与外部程序持续通信技巧
- 229浏览 收藏
-

- Golang · Go教程 | 5小时前 |
- GolangWeb错误处理技巧分享
- 190浏览 收藏
-

- Golang · Go教程 | 5小时前 |
- Go语言error接口错误返回实例解析
- 324浏览 收藏
-

- Golang · Go教程 | 5小时前 |
- Golang模板方法模式实战解析
- 180浏览 收藏
-

- Golang · Go教程 | 6小时前 | golang dockercompose 健康检查 多阶段构建 启动优化
- Golang优化Docker多容器启动技巧
- 228浏览 收藏
-

- Golang · Go教程 | 6小时前 |
- 优化Golang模块缓存,提升构建效率技巧
- 483浏览 收藏
-

- Golang · Go教程 | 6小时前 |
- Go递归函数返回值处理方法
- 353浏览 收藏
-

- Golang · Go教程 | 6小时前 |
- Golang微服务容器化部署指南
- 226浏览 收藏
-

- Golang · Go教程 | 6小时前 |
- Golang静态资源管理实战指南
- 186浏览 收藏
-

- Golang · Go教程 | 7小时前 | golang 自定义函数 模板渲染 html/template 模板语法
- Golang模板渲染教程与使用详解
- 104浏览 收藏
-

- Golang · Go教程 | 7小时前 |
- Go模块版本管理全攻略
- 268浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3182次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3393次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3424次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4528次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3802次使用
-
- Golangmap实践及实现原理解析
- 2022-12-28 505浏览
-
- go和golang的区别解析:帮你选择合适的编程语言
- 2023-12-29 503浏览
-
- 试了下Golang实现try catch的方法
- 2022-12-27 502浏览
-
- 如何在go语言中实现高并发的服务器架构
- 2023-08-27 502浏览
-
- 提升工作效率的Go语言项目开发经验分享
- 2023-11-03 502浏览