go语言打包的网页wasm示例详解
来源:脚本之家
2022-12-27 21:29:51
0浏览
收藏
怎么入门Golang编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《go语言打包的网页wasm示例详解》,涉及到go打包、网页、wasm,有需要的可以收藏一下
基本环境
有时需要做一些前端的数据处理,但是又不想把数据出来的方式就这么简单的暴露在js里,然后就用了wasm来包装这个处理函数,当然,这样也能提高性能。
新建文件 index.js
const fastify = require('fastify')({ logger: true })
const path = require('path')
// Serve the static assets
fastify.register(require('fastify-static'), {
root: path.join(__dirname, ''),
prefix: '/'
})
const start = async () => {
try {
await fastify.listen(8080, "0.0.0.0")
fastify.log.info(`server listening on ${fastify.server.address().port}`)
} catch (error) {
fastify.log.error(error)
}
}
start()
package.json
{
"scripts": {
"dev": "node index.js"
},
"dependencies": {
"fastify": "^3.6.0",
"fastify-static": "^3.2.1"
}
}
index.html
<meta charset="UTF-8"><title>hello</title>
hello
运行 npm run dev 打开http://127.0.0.1:8080

wasm部分
新建 go.mod
module hello-world go 1.18
main.go
package main
import (
"syscall/js"
)
func main() {
message := "? Hello World ?"
document := js.Global().Get("document")
h2 := document.Call("createElement", "h2")
h2.Set("innerHTML", message)
document.Get("body").Call("appendChild", h2)
<p>运行 <code>go env</code> win下</p>
<blockquote><p>GOOS=windows<br>GOARCH=amd64</p></blockquote>
<p>需要配置环境变量为 win 下设置 cmd运行 <code>set GOOS=js</code> <code>set GOARCH=wasm </code></p>
<p>生成必要文件(cmd会报错 powershell可以执行) <code>cp "$(go env GOROOT)/misc/wasm/wasm_exec.js" .</code> 会多出一个<code>wasm_exec.js</code>的文件</p>
<p>go打包成wasm 运行<code>go build -o main.wasm</code> 运行结束后会生成一个名为<code>main.wasm</code>的文件</p>
<p>然后修改之前的<code>index.html</code>文件</p>
<pre class="brush:xhtml;">
<meta charset="utf-8"><script src="wasm_exec.js"></script><h1>WASM</h1>
<script>
// 判断是否支持instantiateStreaming加载
if (!WebAssembly.instantiateStreaming) {
WebAssembly.instantiateStreaming = async (resp, importObject) => {
const source = await (await resp).arrayBuffer()
return await WebAssembly.instantiate(source, importObject)
}
}
// 异步加载wasm文件
function loadWasm(path) {
const go = new Go()
return new Promise((resolve, reject) => {
WebAssembly.instantiateStreaming(fetch(path), go.importObject)
.then(result => {
go.run(result.instance)
resolve(result.instance)
})
.catch(error => {
reject(error)
})
})
}
//加载wasm文件
loadWasm("main.wasm").then(wasm => {
console.log("wasm已加载 ?")
}).catch(error => {
console.log("加载出错了", error)
})
</script>
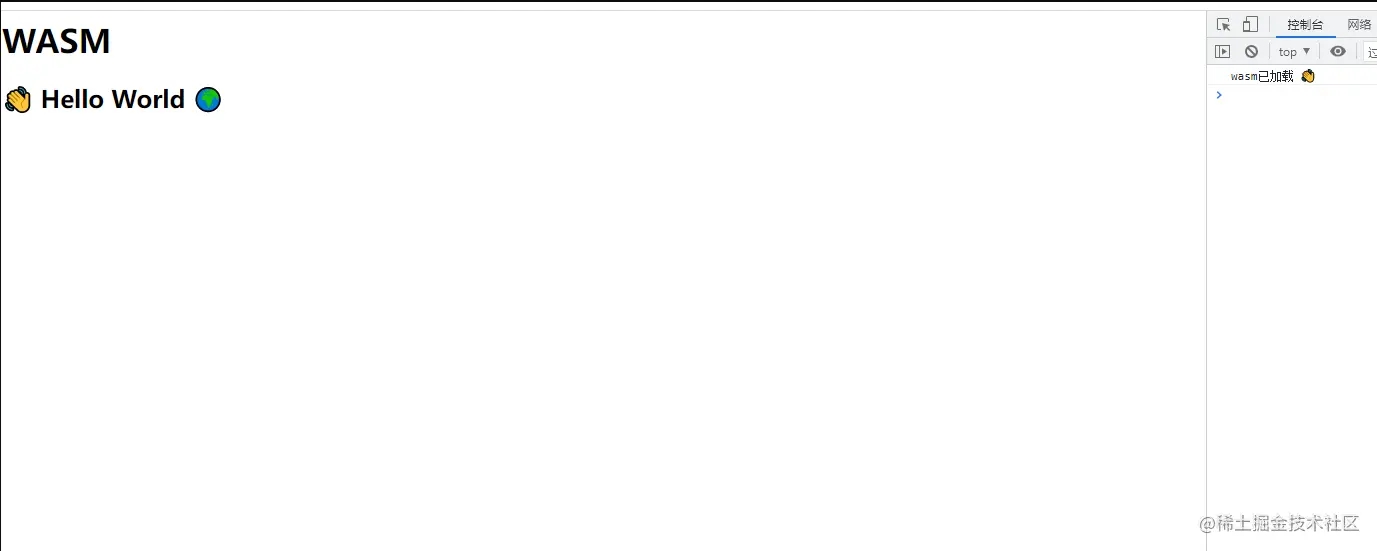
然后刷新浏览器就能看到这么一个界面

今天关于《go语言打包的网页wasm示例详解》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于golang的内容请关注golang学习网公众号!
版本声明
本文转载于:脚本之家 如有侵犯,请联系study_golang@163.com删除
 详解Golang如何实现一个环形缓冲器
详解Golang如何实现一个环形缓冲器
- 上一篇
- 详解Golang如何实现一个环形缓冲器

- 下一篇
- Golang 动态脚本调研详解
查看更多
最新文章
-

- Golang · Go教程 | 6分钟前 |
- Golang开发K8s客户端实战教程
- 256浏览 收藏
-

- Golang · Go教程 | 14分钟前 |
- Golang指针使用场景及判断方法
- 165浏览 收藏
-

- Golang · Go教程 | 18分钟前 |
- Golangfmt.Sprintf使用方法详解
- 172浏览 收藏
-

- Golang · Go教程 | 33分钟前 |
- Golang集成ChaosMesh混沌工程实践指南
- 463浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Golang反射获取类型信息详解
- 123浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- GolangWaitGroup误用后果及常见问题
- 471浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- 企业Go代理配置教程:搭建与使用详解
- 138浏览 收藏
-

- Golang · Go教程 | 2小时前 |
- GolangJWT实现API认证详解
- 283浏览 收藏
-

- Golang · Go教程 | 2小时前 |
- Golang建造者模式详解与应用
- 243浏览 收藏
-

- Golang · Go教程 | 10小时前 |
- Golang云原生命名空间隔离技巧
- 112浏览 收藏
-

- Golang · Go教程 | 10小时前 |
- Golang优化RPC并发方法分享
- 292浏览 收藏
-

- Golang · Go教程 | 10小时前 |
- Golang微服务CI/CD教程,GitLabRunner部署指南
- 146浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3636次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3889次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3842次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5008次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4213次使用
查看更多
相关文章
-
- go项目打包部署的完整步骤
- 2022-12-23 237浏览
-
- golang语言中wasm 环境搭建的过程详解
- 2023-01-09 133浏览
-
- golang抓取网页并分析页面包含的链接方法
- 2022-12-24 169浏览
-
- Go语言通过http抓取网页的方法
- 2023-02-16 452浏览



